STUDY Coding
Required HTML 基礎編
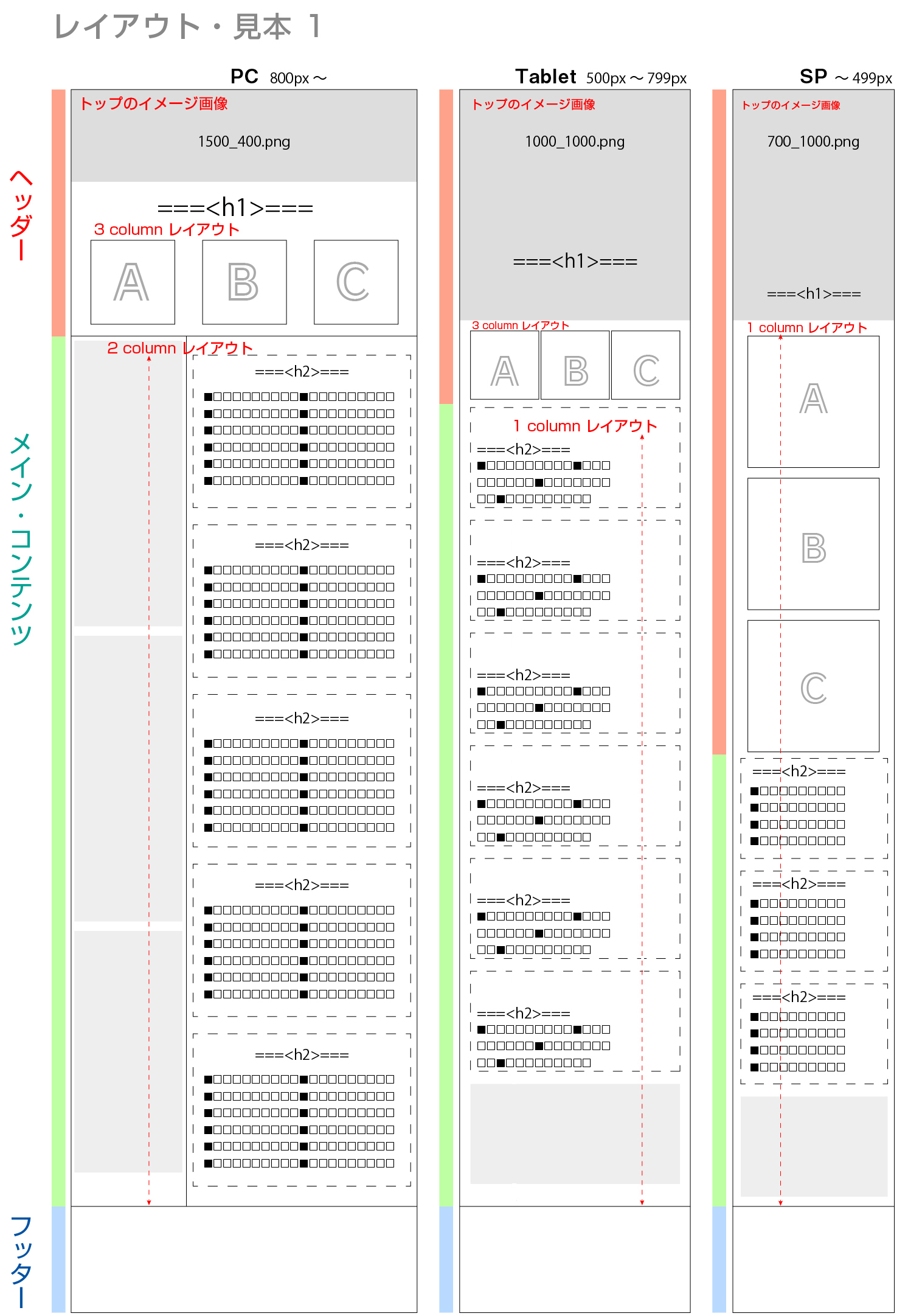
■ 1時間目 / 企画の確認 (Responsive Web Design について)

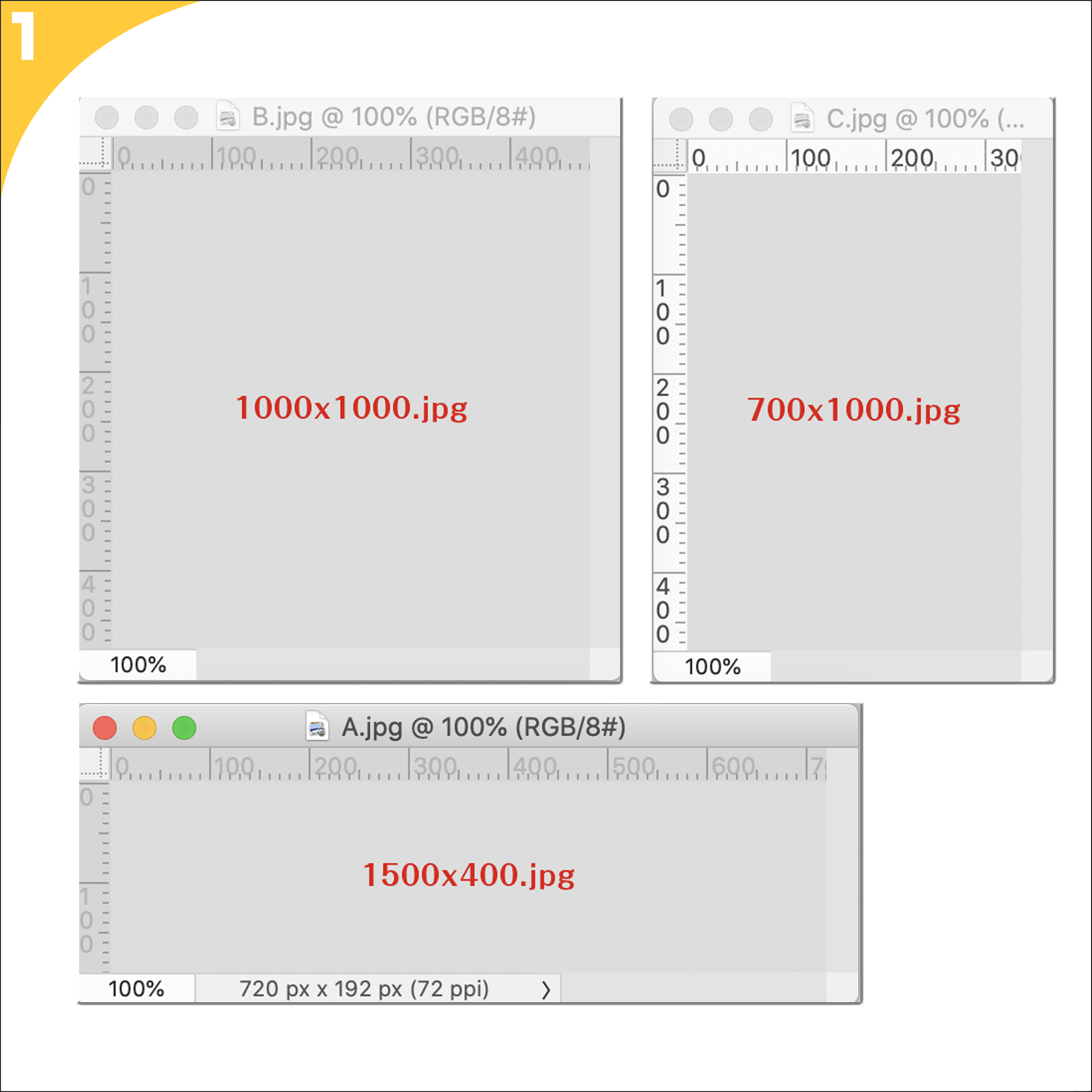
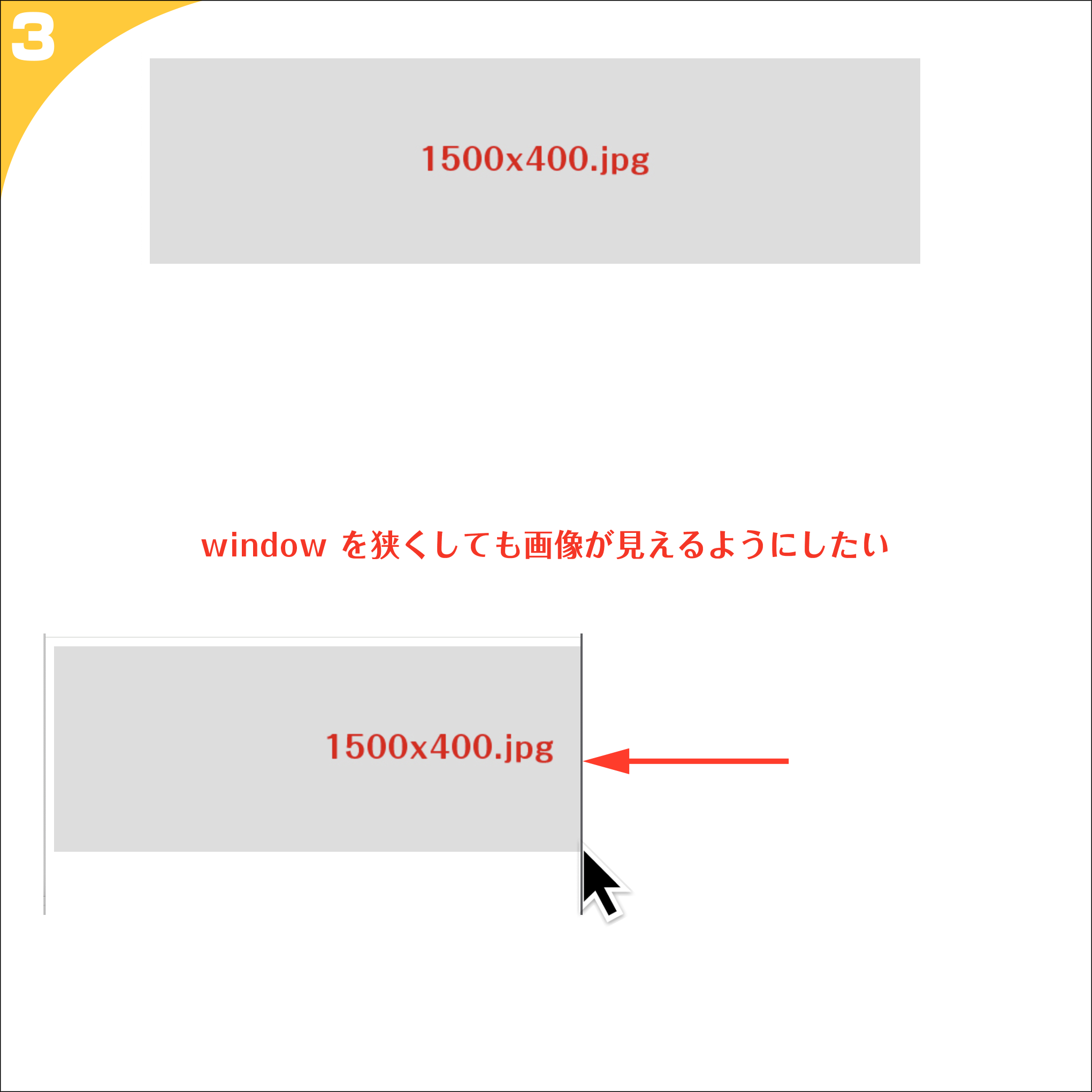
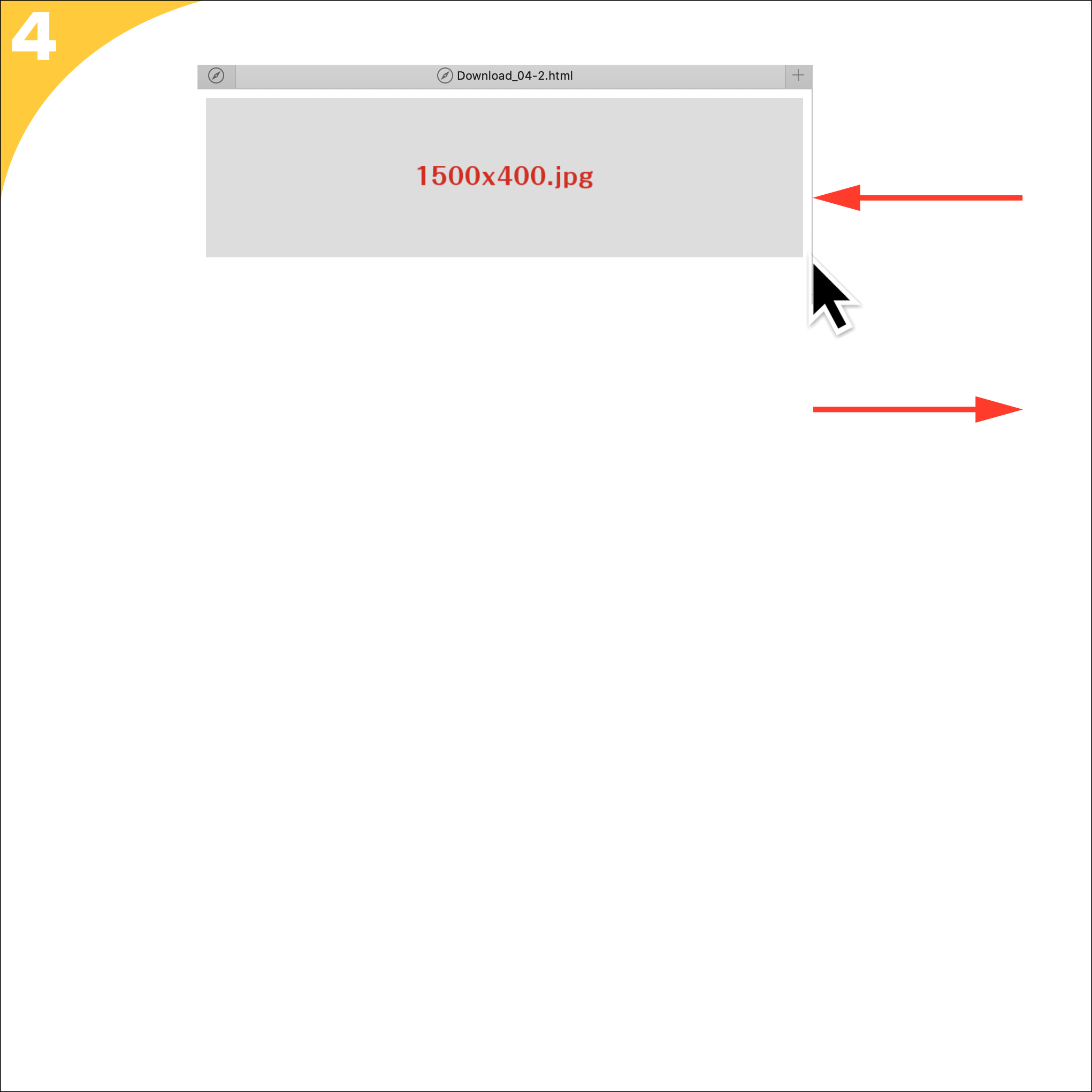
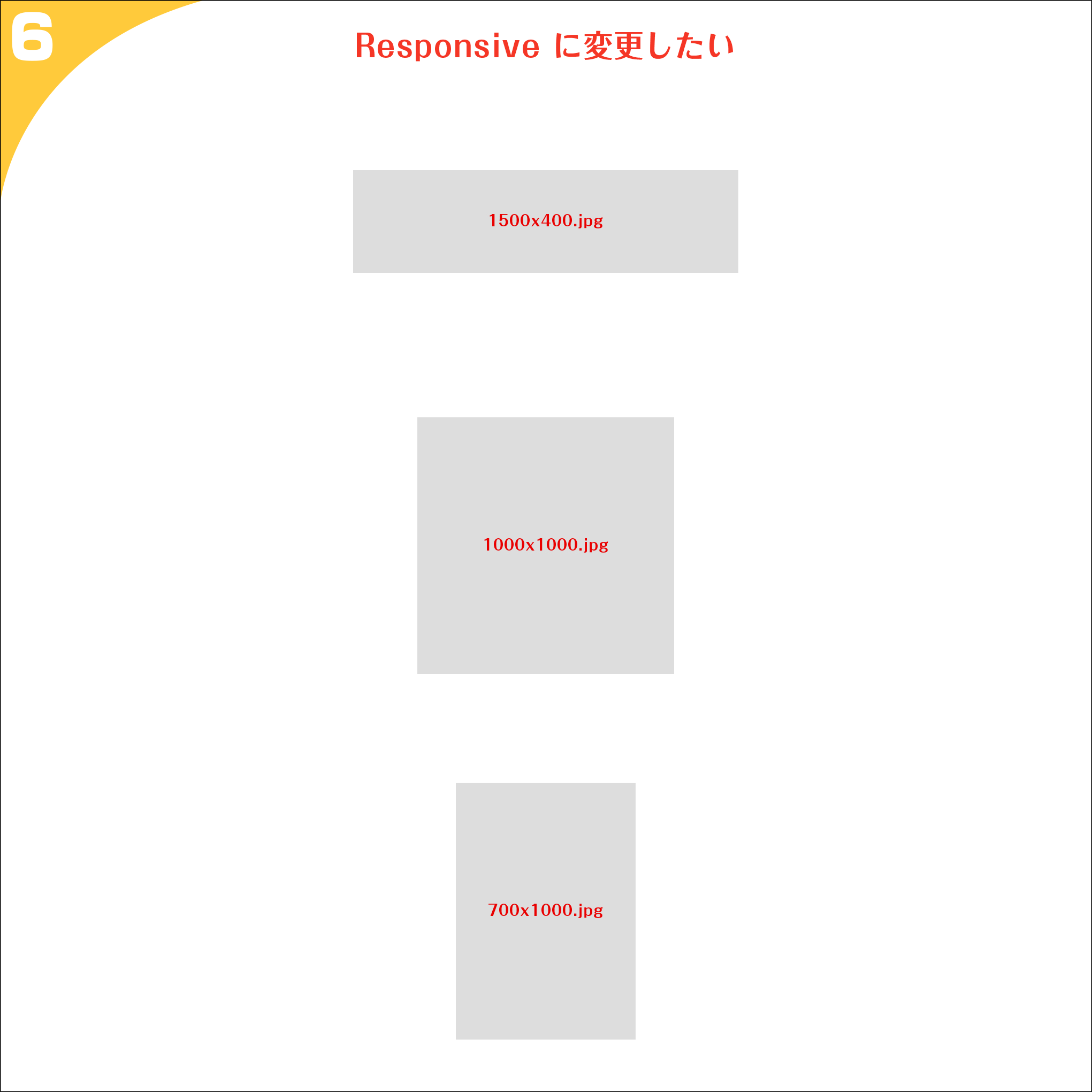
・ PC → 1500px ✖️ 400px の画像
・ Tablet → 1000px ✖️ 1000px の画像
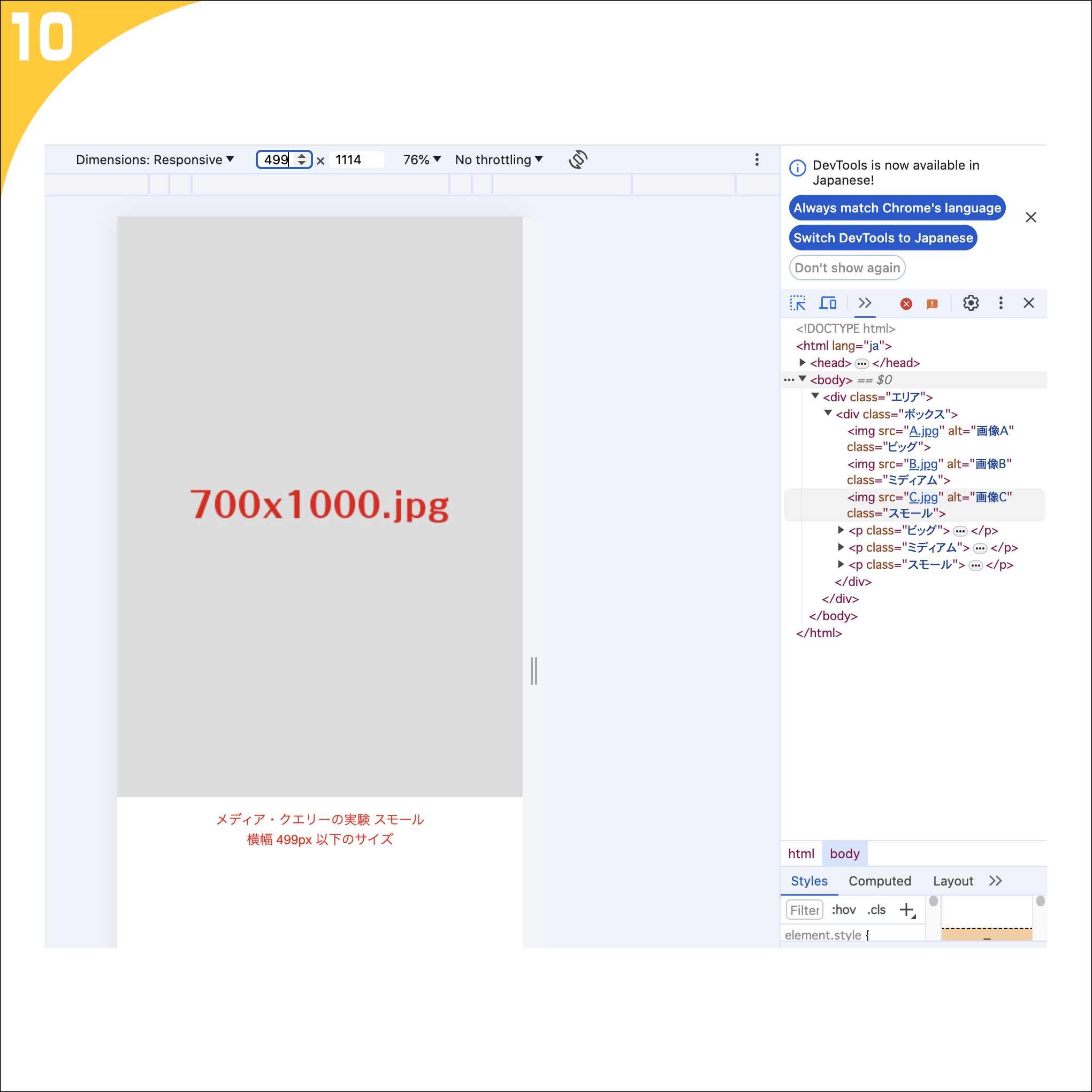
・ SP → 700px ✖️ 1000px の画像
を使用する.
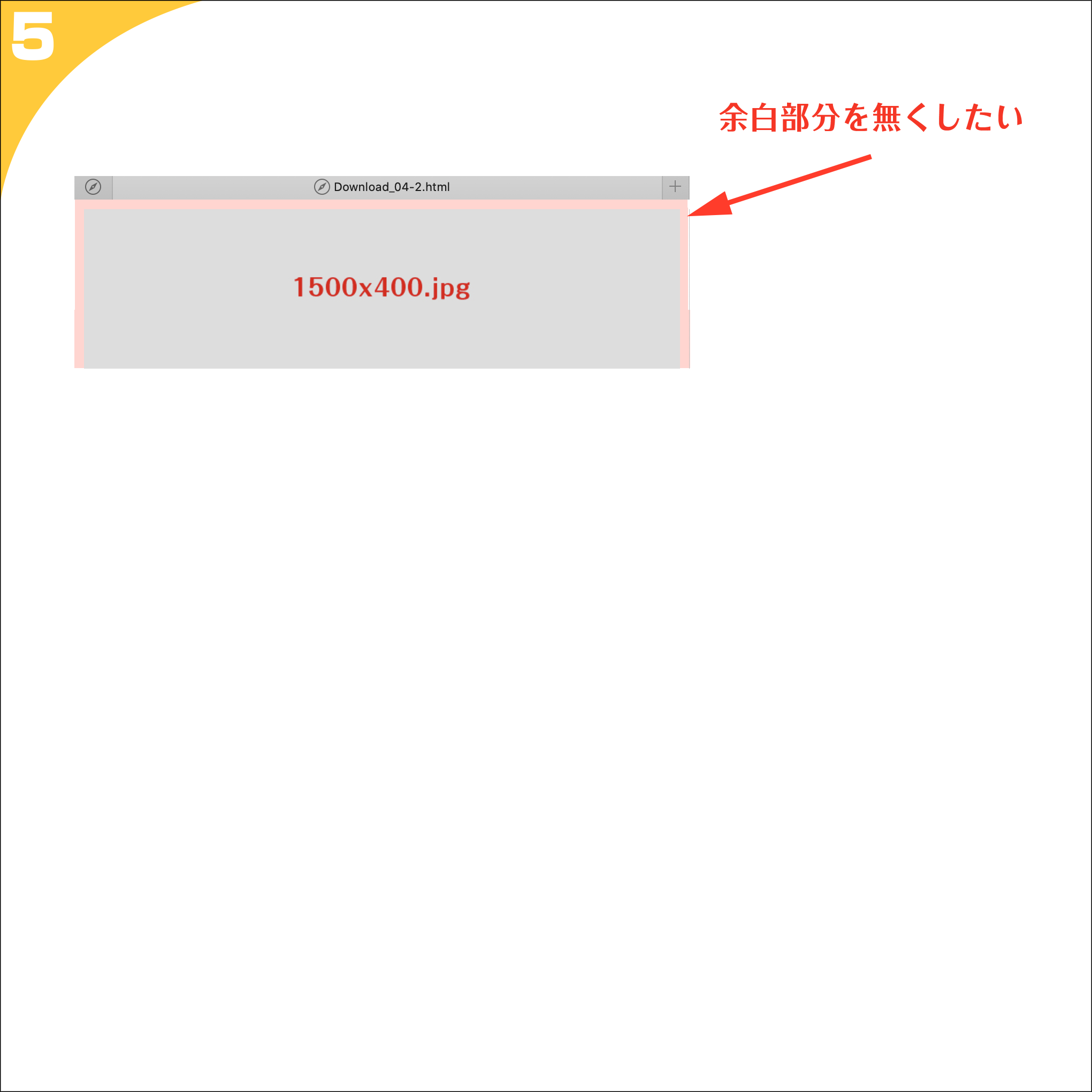
・画像のトップと左右に余白を入れない.
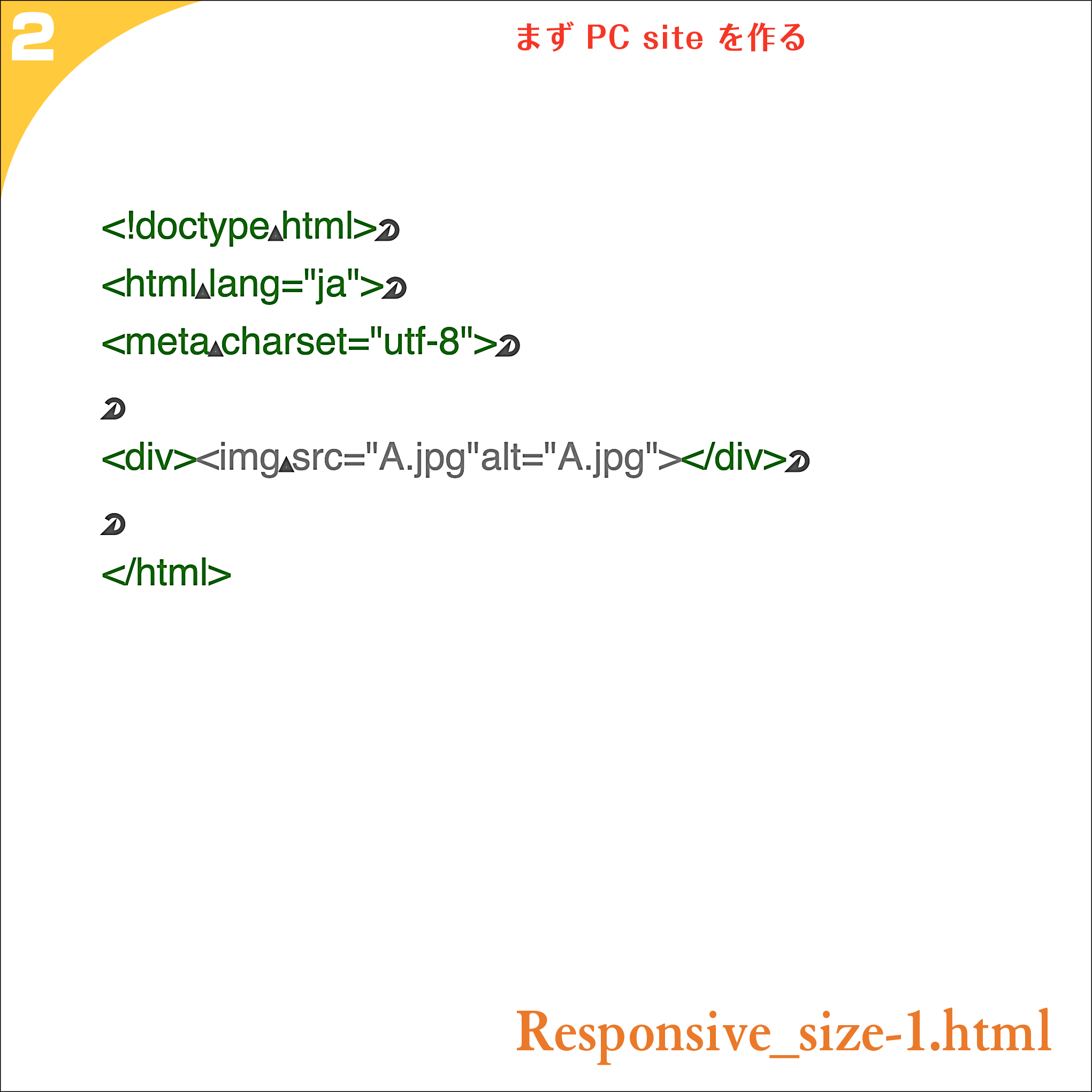
<!doctype html>
<html lang="ja">
<meta charset="utf-8">
<meta name="viewport"content="width=device-width,initial-scale=1.0">
<style>
body{margin:0;
font-family:Arial,sans-serif;}
.エリア{max-width:100%;
margin:0 auto;
padding:0px;
box-sizing:border-box;}
.ボックス{text-align:center;}
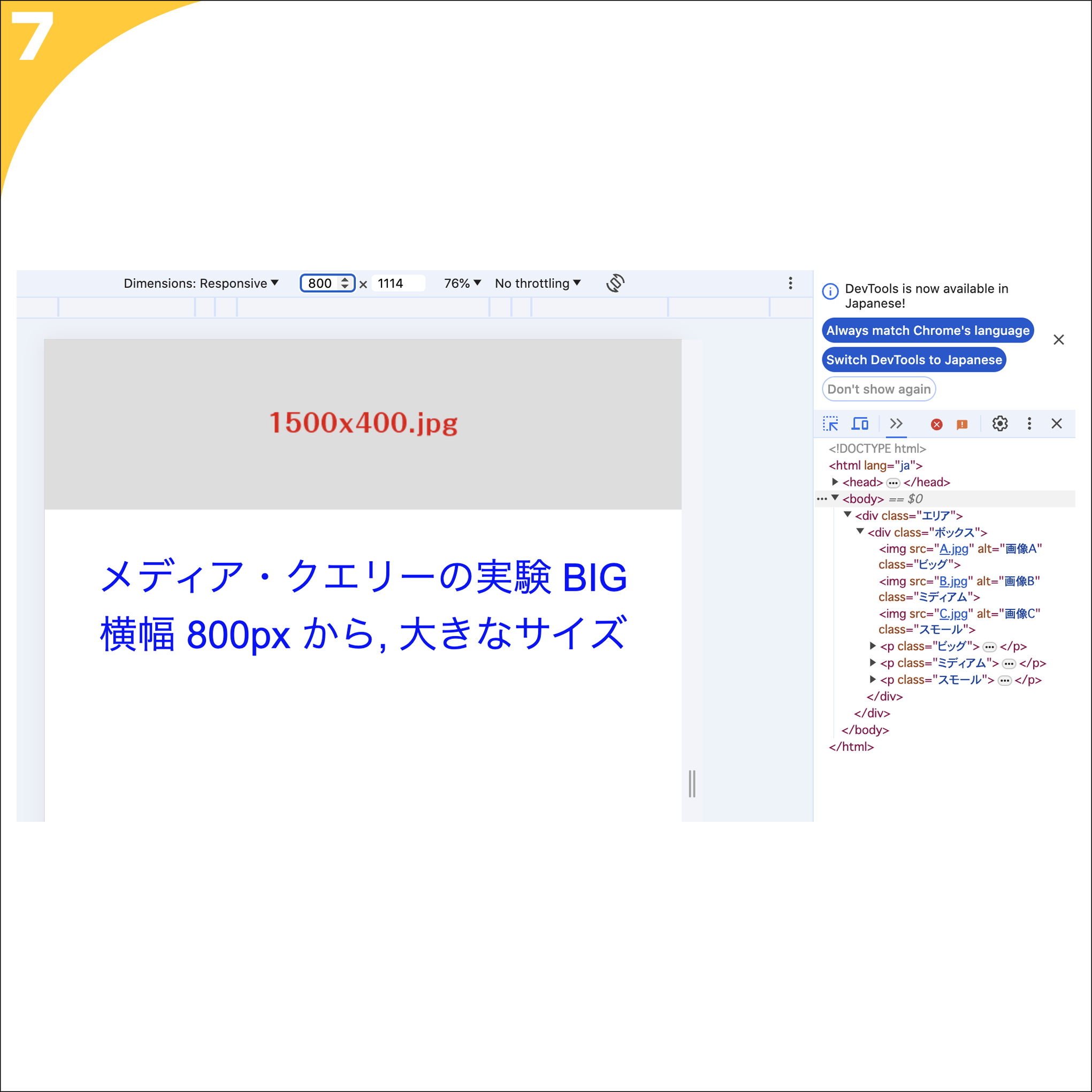
@media screen and (min-width:800px)
{.ボックス img{width:100%;
height:auto;}
.ボックス p{color:blue;
font-size:3em;}
.ボックス img.ビッグ{display:block;}
.ボックス img.ミディアム, .ボックス img.スモール{display:none;}
.ボックス p.スモール, .ボックス p.ミディアム{display:none;}}
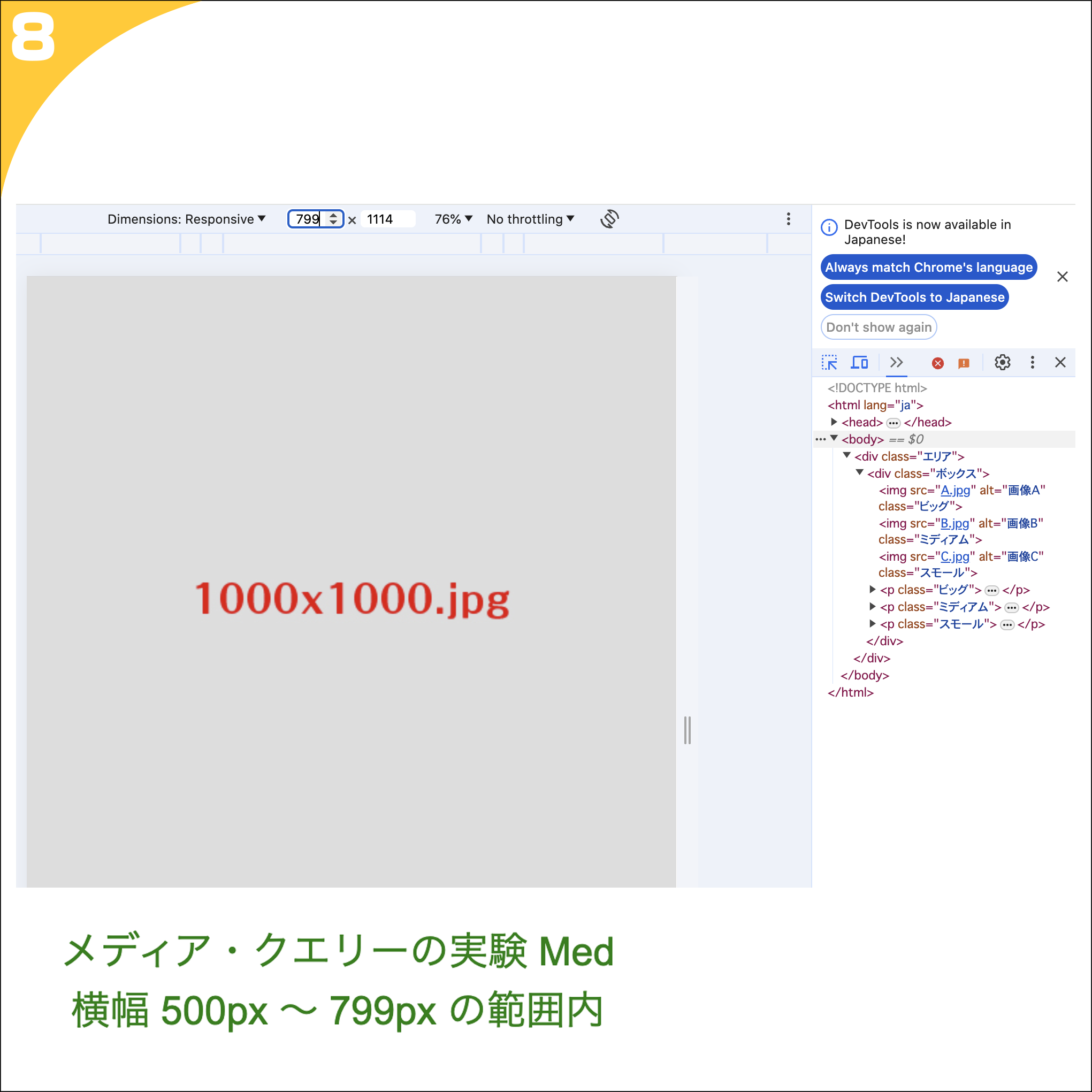
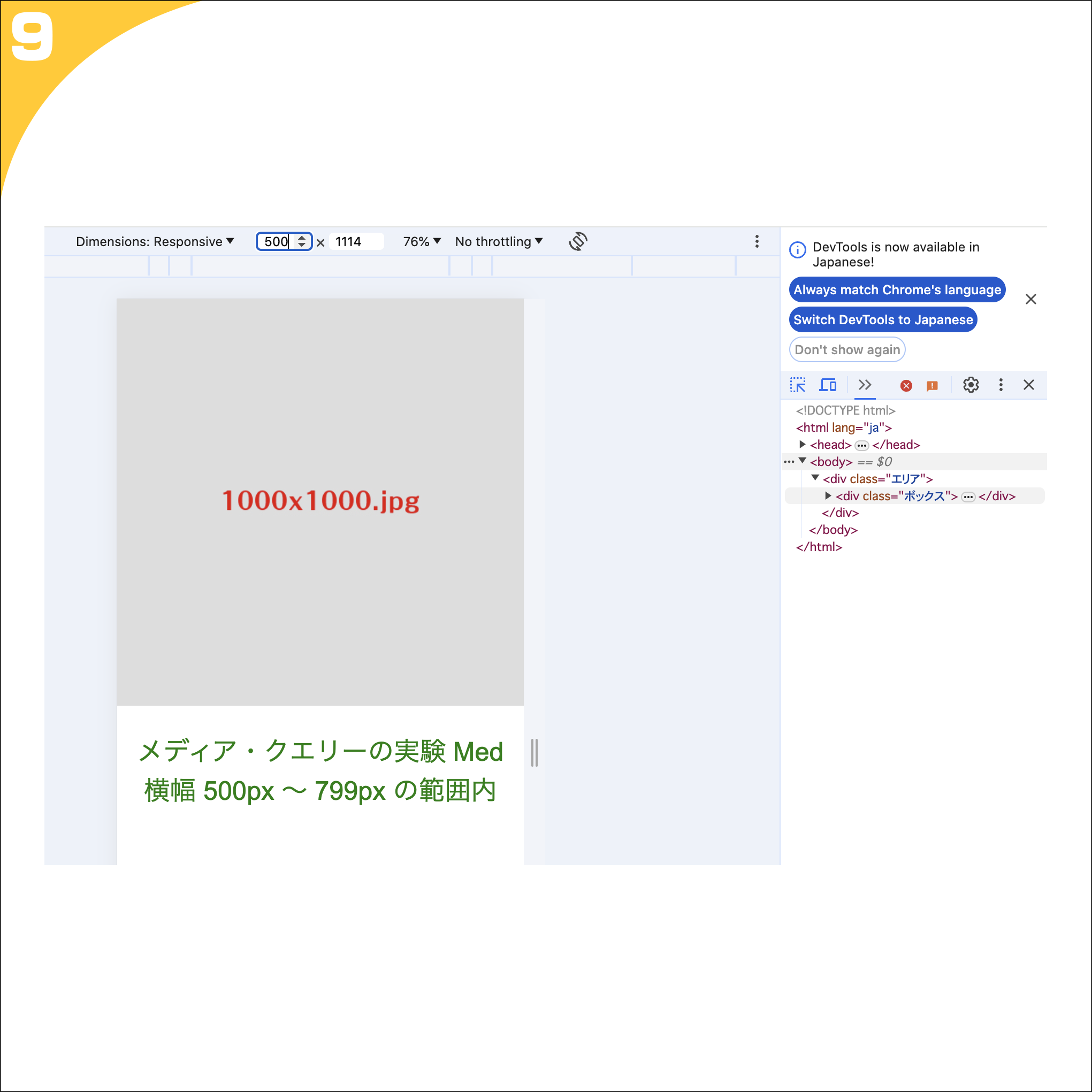
@media screen and (min-width:500px) and (max-width:799px)
{.ボックス img{width:100%;
height:auto;}
.ボックス p{color:green;font-size:2em;}
.ボックス img.ミディアム{display:block;}
.ボックス img.スモール, .ボックス img.ビッグ{display:none;}
.ボックス p.スモール, .ボックス p.ビッグ{display:none;}}
@media screen and (max-width:499px)
{.ボックス img{width:100%;
height:auto;}
.ボックス p{color:red;font-size:1em;}
.ボックス img{display:block;}
.ボックス img.ミディアム, .ボックス img.ビッグ{display:none;}
.ボックス p.ミディアム, .ボックス p.ビッグ{display:none;}}
</style>
<div class="エリア">
<div class="ボックス">
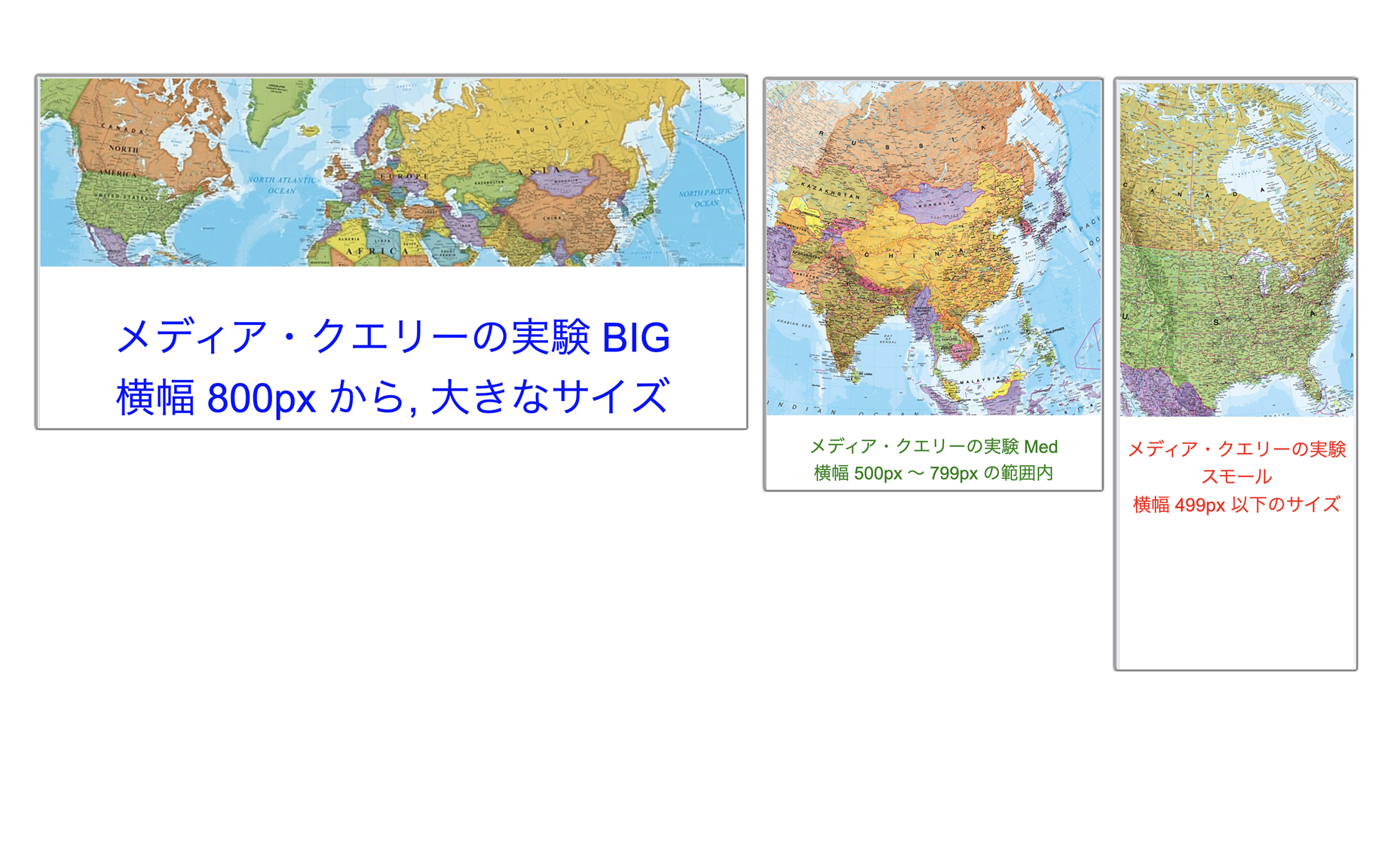
<img src="A.jpg"alt="画像A"class="ビッグ">
<img src="B.jpg"alt="画像B"class="ミディアム">
<img src="C.jpg"alt="画像C"class="スモール">
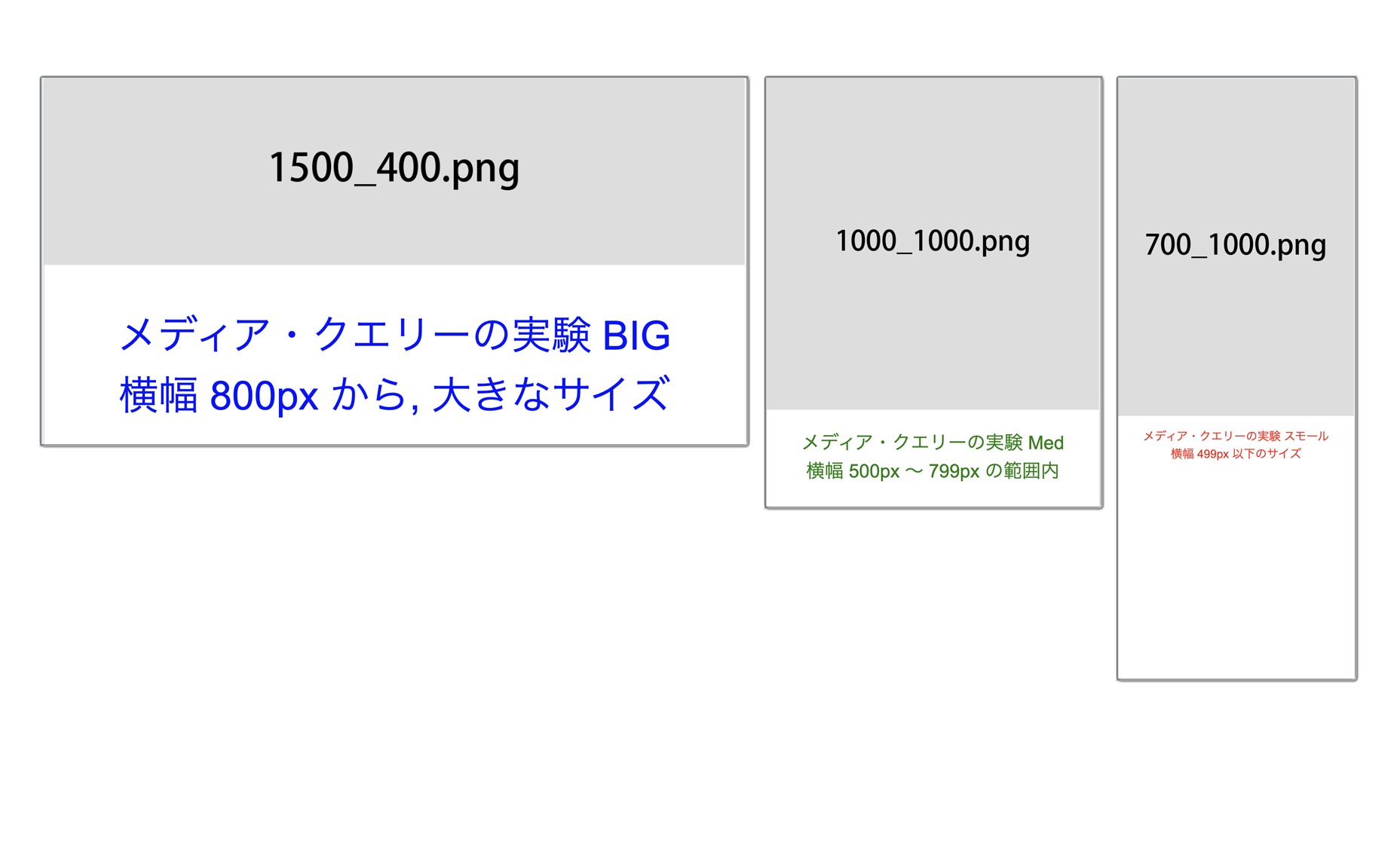
<p class="ビッグ">メディア・クエリーの実験 BIG<br>横幅 800px から, 大きなサイズ</p>
<p class="ミディアム">メディア・クエリーの実験 Med<br>横幅 500px 〜 799px の範囲内</p>
<p class="スモール">メディア・クエリーの実験 スモール<br>横幅 499px 以下のサイズ</p>
</div>
</div>
</html>

↓

↓

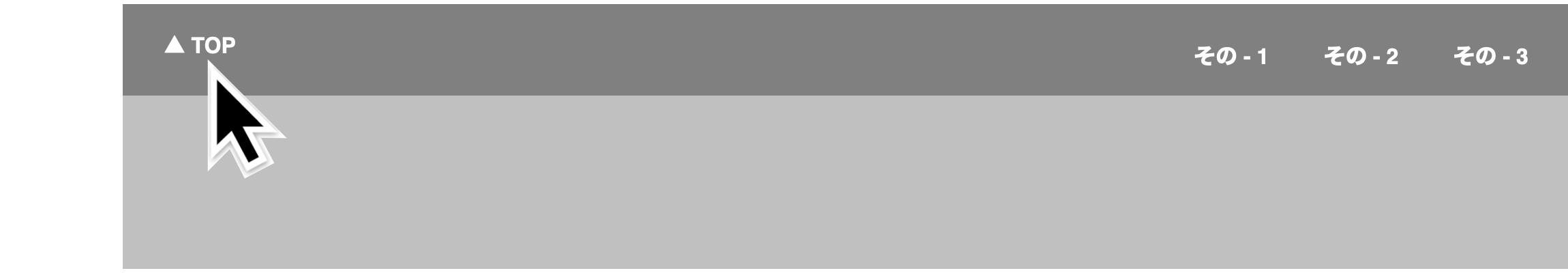
ヘッダーの中に4つの(ページ内を移動する)「リンク・ボタン」を作成する
「▲Top」「その - 1」「その - 2」「その - 3」

<html lang="ja">
<meta charset="utf-8">
<meta name="viewport"content="width=device-width,initial-scale=1.0">
<link rel="icon"type="image/png"href="favicon.png">
<style>
*:focus{outline:none;}
body{display:flex;
overflow:hidden;
height:100vh;
margin:0;}
#ソース{flex:1;
height:100%;
overflow:hidden;
resize:horizontal;
border-right:1px solid #456789;
padding:10px;}
#ボックス{flex:1;
height:100%;
overflow:auto;
padding:10px;
border:none;}
iframe{width:100%;
height:100%;
border:none;}
span{display:flex;
margin-bottom:4px;}
button{background-color:#456789;
cursor:pointer;
font-size:12px;
color:#ffffff;
margin-right:20px;
padding:2px 6px;
border:solid 1px #123456;
border-radius:4px;}
textarea{line-height:1.5;
border:none;
resize:none;
font-size:20px;
color:#456789;
width:100%;
height:calc(100% - 40px);}
::-webkit-resizer{display:none;}
::-webkit-scrollbar{display:none;}
</style>
<html lang="ja">
<meta charset="utf-8">
<style>
:root{--RGB_セット:180,180,180;
--RGB_サブ:80,80,80;}
body{margin:0;}
@media(prefers-reduced-motion:no-preference){:root{scroll-behavior:smooth;}}
.コンテナ{width:100%;
margin-right:100px;
margin-left:100px;}
.デラウェア{text-decoration:none;}
.ナビバー{position:relative;
display:flex;}
.コンテナ,.ナビバー{display:flex;
align-items:center;
justify-content:space-between;}
.ハワイ{display:flex;
flex-direction:column;
padding-left:0;
margin-bottom:0;
list-style:none;}
@media(min-width:800px){.ハワイ{flex-direction:row;}
.デラウェア{padding-right:40px;}
.アリゾナ{display:none;}}
.アメリカ{position:fixed;
top:0;
right:0;
left:0;
z-index:10;}
.ジョージア_カラー{background-color:silver;}
.アラバマ_カラー{background-color:gray;}
#コネチカット{padding-top:16px;
padding-bottom:16px;
font-family:Arial,sans-serif;
font-weight:bold;}
#コネチカット .バンドプレイ{color:#ffffff;
text-decoration:none;}
.シンバル_ホバー_カラー a{color:#ffffff;}
.スペーサー{width:100%;
height:500px;}
</style>
<body id="TOKYO">
<nav class="ナビバー アラバマ_カラー アメリカ"id="コネチカット">
<div class="コンテナ">
<a class="バンドプレイ"href="#TOKYO">▲ TOP</a>
<ul class="ハワイ">
<li class="シンバル_ホバー_カラー"><a class="デラウェア"href="#FUKUSHIMA">その - 1</a></li>
<li class="シンバル_ホバー_カラー"><a class="デラウェア"href="#IBARAKI">その - 2</a></li>
<li class="シンバル_ホバー_カラー"><a class="デラウェア"href="#CHIBA">その - 3</a></li>
</ul>
</div>
</nav>
<header class="ジョージア_カラー"><div class="スペーサー"></div></header>
<section id="FUKUSHIMA">
</section>
<section id="IBARAKI">
<hr><div class="スペーサー"></div>
</section>
<section id="CHIBA"></section>
<footer><hr><div class="スペーサー"></div></footer>
<hr><div class="スペーサー"></div>
</body>
</html>

■ 2時間目 /
直線と曲線でロゴをデザインする
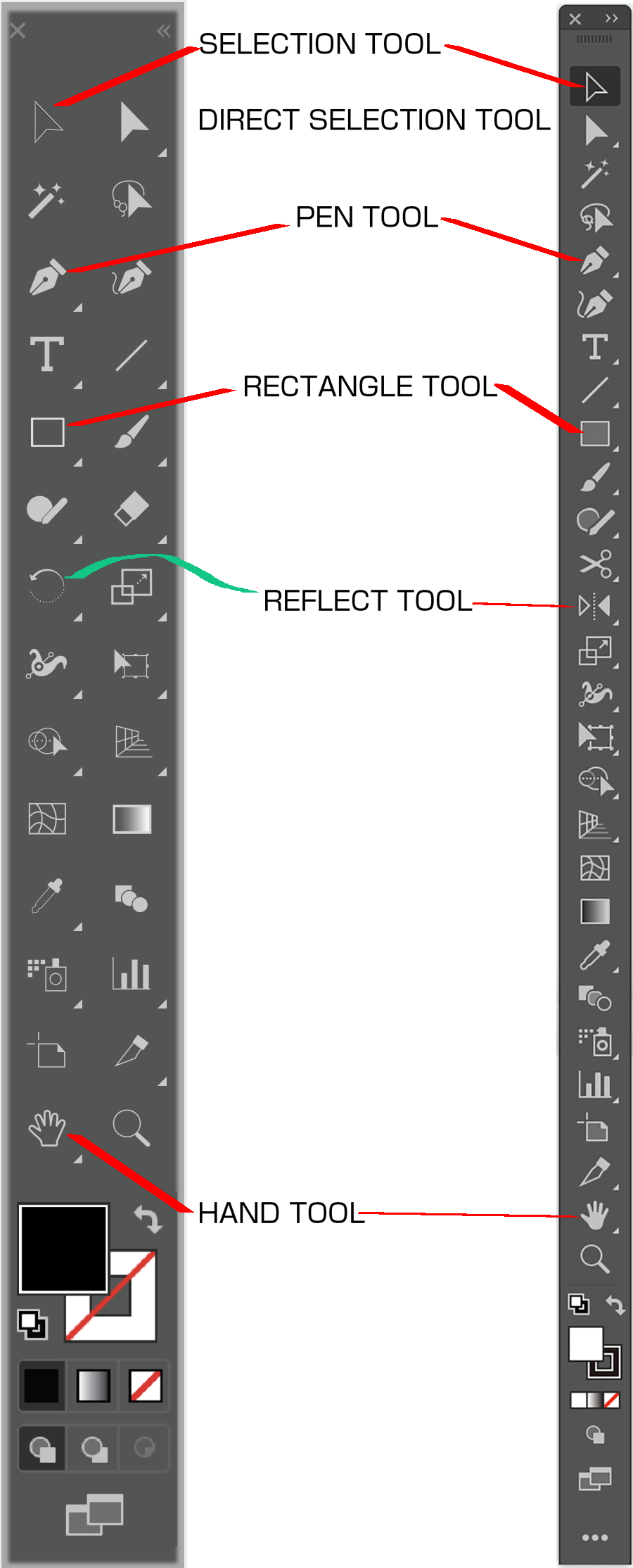
Illustrator : 使い方 / できること / Photoshopと組み合わせるには
・グラフィック・デザインで使用するアプリケーション・デザイナーの技術によって見栄えのするパーツ イラストを描くことができる・グラフ / 地図 / ポスター / チラシ / フライヤー / DMなどの作成で使用されている・縮小 / 拡大 / 回転 / 反転 / 複製などの機能が豊富・文字と図形を組み合わせるアイディアをすぐに実現できる・ペンや筆でイラストを描くことができる・ピクセル形式のデータではないので, ファイルを縮小 / 拡大しても(引き伸ばしをしても) 写真のようにボケない・Photoshop のような写真の加工も少しできる・印刷物のデザイン → CMYK / Web用の画像作成 → RGB

■ 3時間目 /
=
=
=
=
=
=
=
=
Photoshop

■ 4時間目 /
=
=
=
=
=
=

■ 5時間目 /
=
=
=
= = = =

=