JavaScript のブロック構文
--- 用途: カッコで囲んだ中身の意味 ---
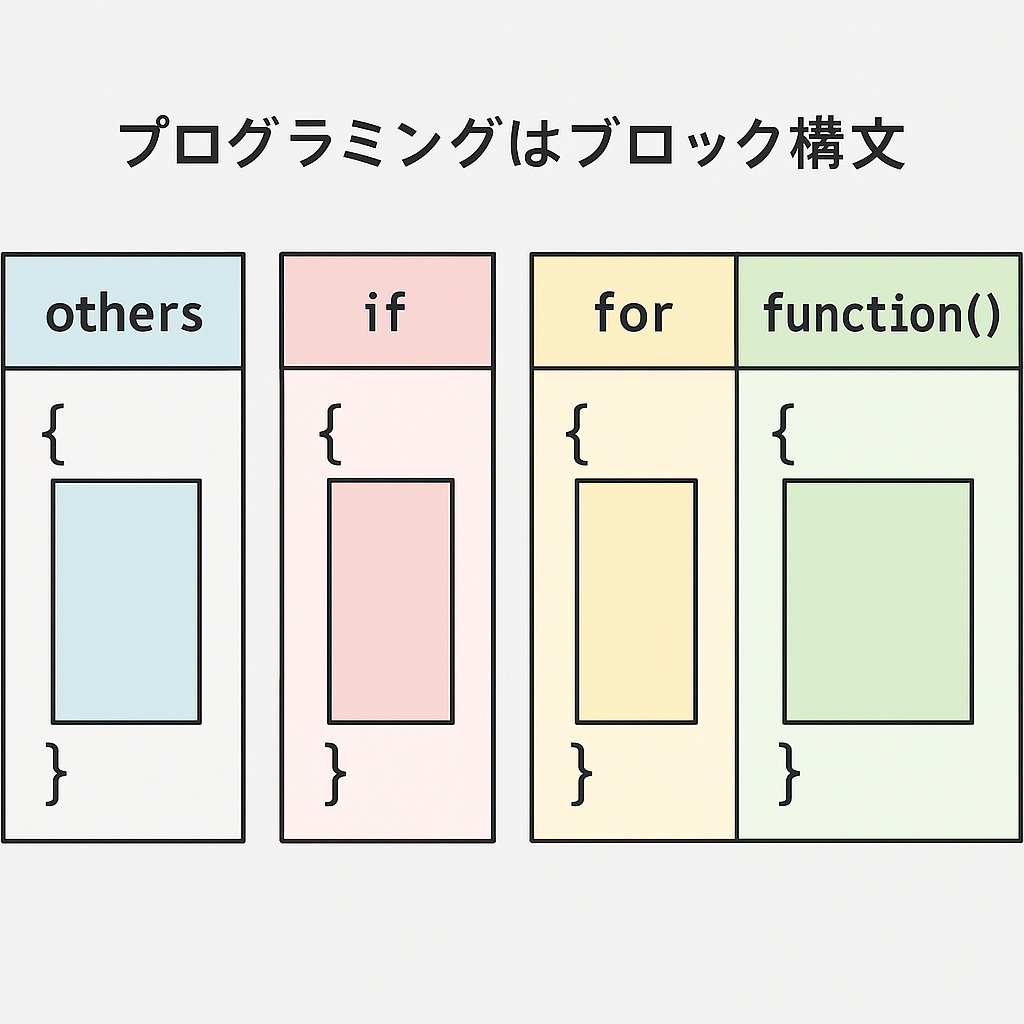
{} で囲んだところは, ひとまとまり(グループ / ブロック)
として読む
ブロック内で定義した変数は,
原則としてその中だけで有効
それぞれのブロックは特定の条件や
イベントのときに実行される処理
if(...) { ... } 条件が合ったときに
実行するコードのグループ
function() { ... } 関数の本体
(関数が実行する処理のグループ)
for (...) { ... } 繰り返し処理のブロック
forEach(...) => {}