
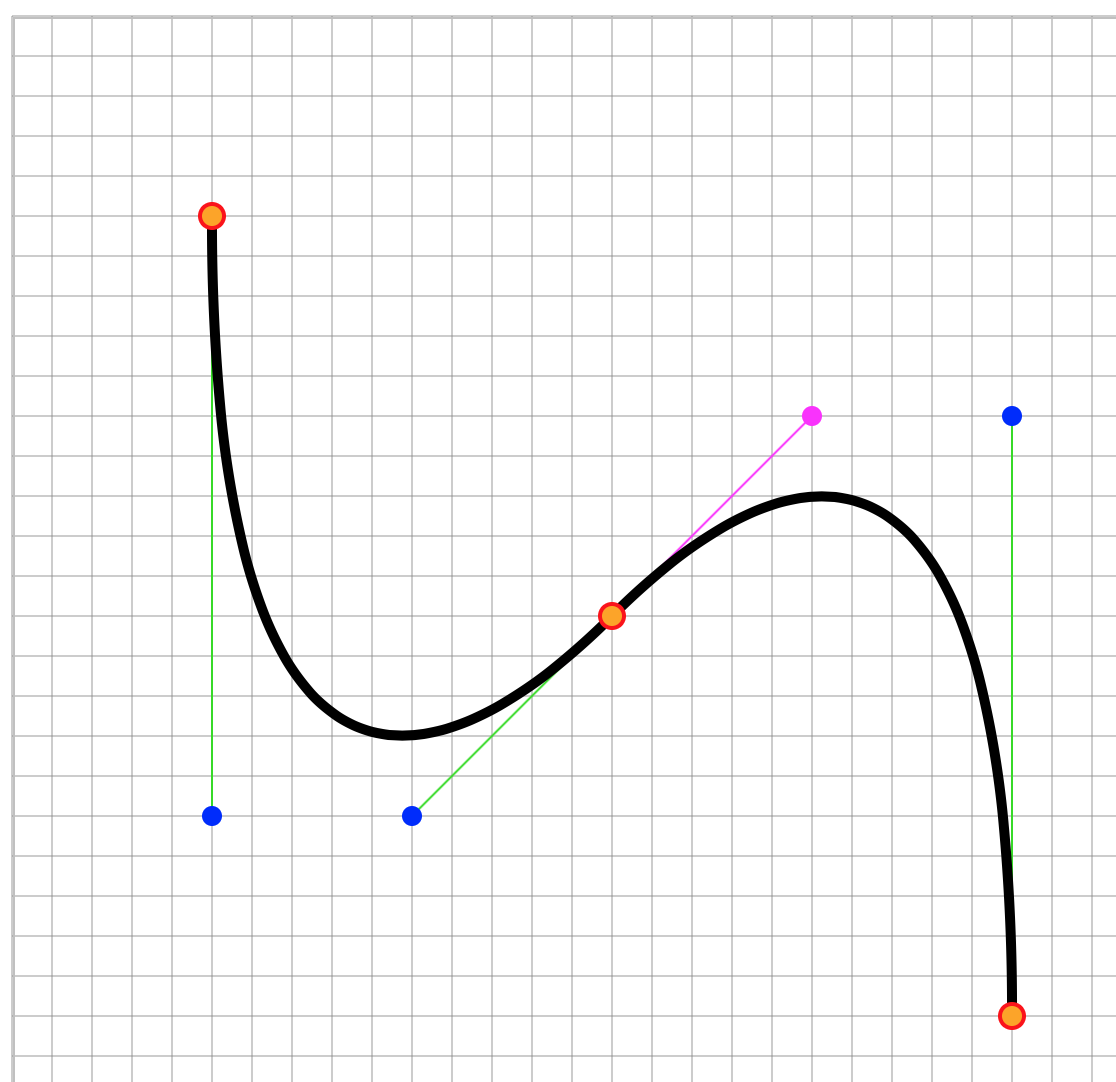
M100 100 が アンカーポイント-その1 「始点」.
C100 400 が制御点-その1.
200 400 が制御点-その2.
次の 300 300 というアンカーポイント-その2 によって始点(M100 100)から下方向にカーブしたパスが描かれる.
S (ショートカット) でアンカーポイント-その2 300 300 を中心とする
制御点-その2200 400との対象座標 → 制御点-その3 ( 400 200 ) が自動的に生成される.
500 200 が制御点-その4.
500 500 がアンカーポイント-その3 「終点」.

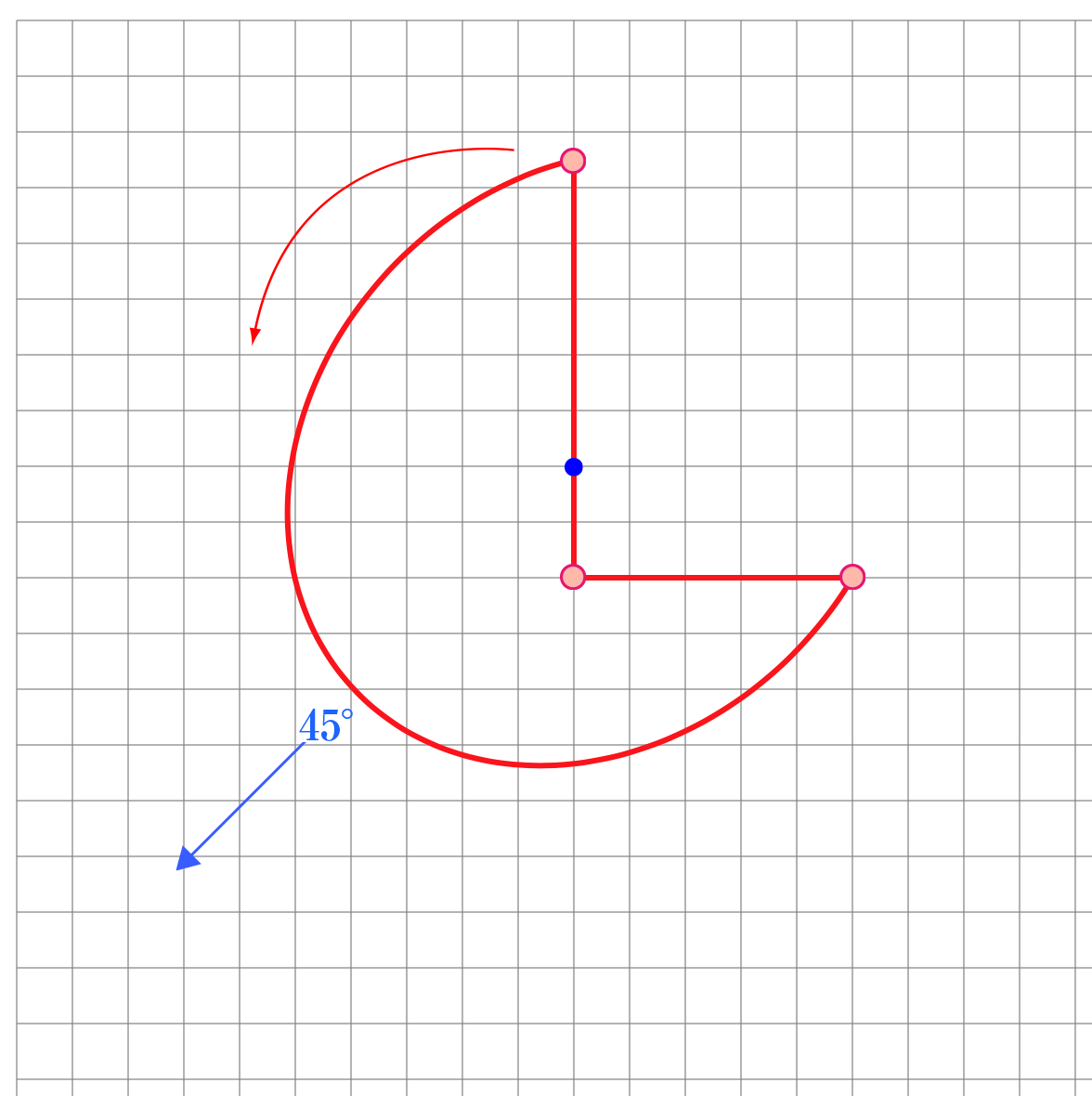
M200 200 が アンカーポイント-その1 「始点」.
v-150 vertical に -150 (マイナスなので上方向に)移動して座標 200 50 にアンカーポイント-その2 を作る.
a100 120 の 小文字 a は elliptical arc (パラメータに基づいて楕円曲線のパスを作るコマンド)で, 最後のポイント 200 50 から反時計回りに楕円を作る.
二つの半径は x100(横幅), y120(天地) なので, その形は少し縦長の楕円となる. 実際の楕円の中心点は自動計算されている.
次の 45 は円弧に対する角度(deg).
次の 1は円弧の大きさ(これは大小のどちらか, すなわち 1 が大きい円弧で 0 が小さい円弧 / このどちらかを選択する).
次の 0 は円弧を描く向き(時計回りなら 1 / 反時計回りなら 0 を選択する.
100 150z アンカーポイント-その3 「終点」の座標を作り, ここでパスが切れる.
そこから z コマンドでパスを「始点」まで繋ぐ.

楕円というものは横向き(x方向)と縦向き(y方向)の二つの半径で定義されます.
もしも二つの半径(長さ)が同じであれば楕円コマンドを使用しても正円(真円)となる.
そして, 楕円に角度情報がプラスされると傾きが作られる.
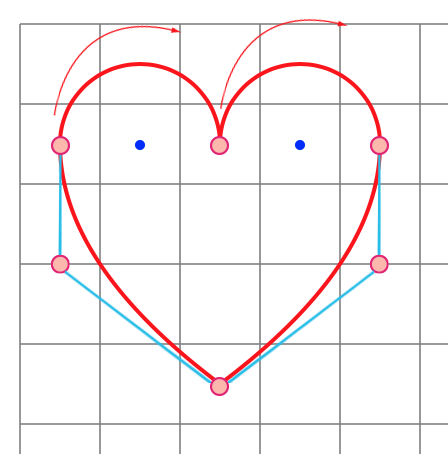
M10 30 が アンカーポイント-その1 「始点」.
A20 20 の 大文字Aコマンド は elliptical arc (アーク・コマンド)で, パラメータに基づいて楕円曲線のパスを「二つの半径によって」作るコマンドです.
この場合は 20 20 が二つの半径(たまたま同じ長さ)で, 始点 M10 30 から右方向に 20 進んだ座標に 半径 x (横幅) 20 と, 半径 y (天地)を設定します.
回転の向きは時計回りが定義さているので, 実際の楕円の中心点は 30 30 ですが, この座標は自動計算されています.
次の 0 は円弧に対する角度(deg).
次の 0は円弧の大きさ(これは大小のどちらか, すなわち 1 が大きい円弧で 0 が小さい円弧 / このどちらかを選択する).
次の 1 は円弧を描く向き(時計回りなら 1 / 反時計回りなら 0 を選択する).
50 30 一つ目の Aコマンド(円弧パス)が終わるための絶対的な座標(パスが切れる場所).
ここまでで左上の小さな半円が完成した.
2回目の A20 20 の 大文字A は同じく elliptical arc (楕円曲線のパスを作るコマンド)で, 最後の座標 50 30 (アンカーポイント-その2) から二つ目の円弧パスを作ります.
回転の向きは時計回りが定義さているので, 実際の楕円の中心点は 70 30 ですが, この座標は自動計算されています.
90 30 でパスが切れます.
コマンド 大文字Q は quadratic Bézier curve(二次ベジェ・カーブ)です.
最後の座標である 90 30 がアンカーポイント-その3で,制御点 90 60 を設定することで 50 90 との間にカーブするパスを描きます.
ここまででハートの上部分と右半分が完成した.
次のコマンド Q も quadratic Bézier curve(二次ベジェ・カーブ)です.
最後の座標である 50 90 がアンカーポイント-その4で, 制御点 10 60 を設定することで 10 30 との間にカーブするパスを描きます.
これですべてが完成した.
ちなみにコマンド Z は必要なし.