
▶︎ 001
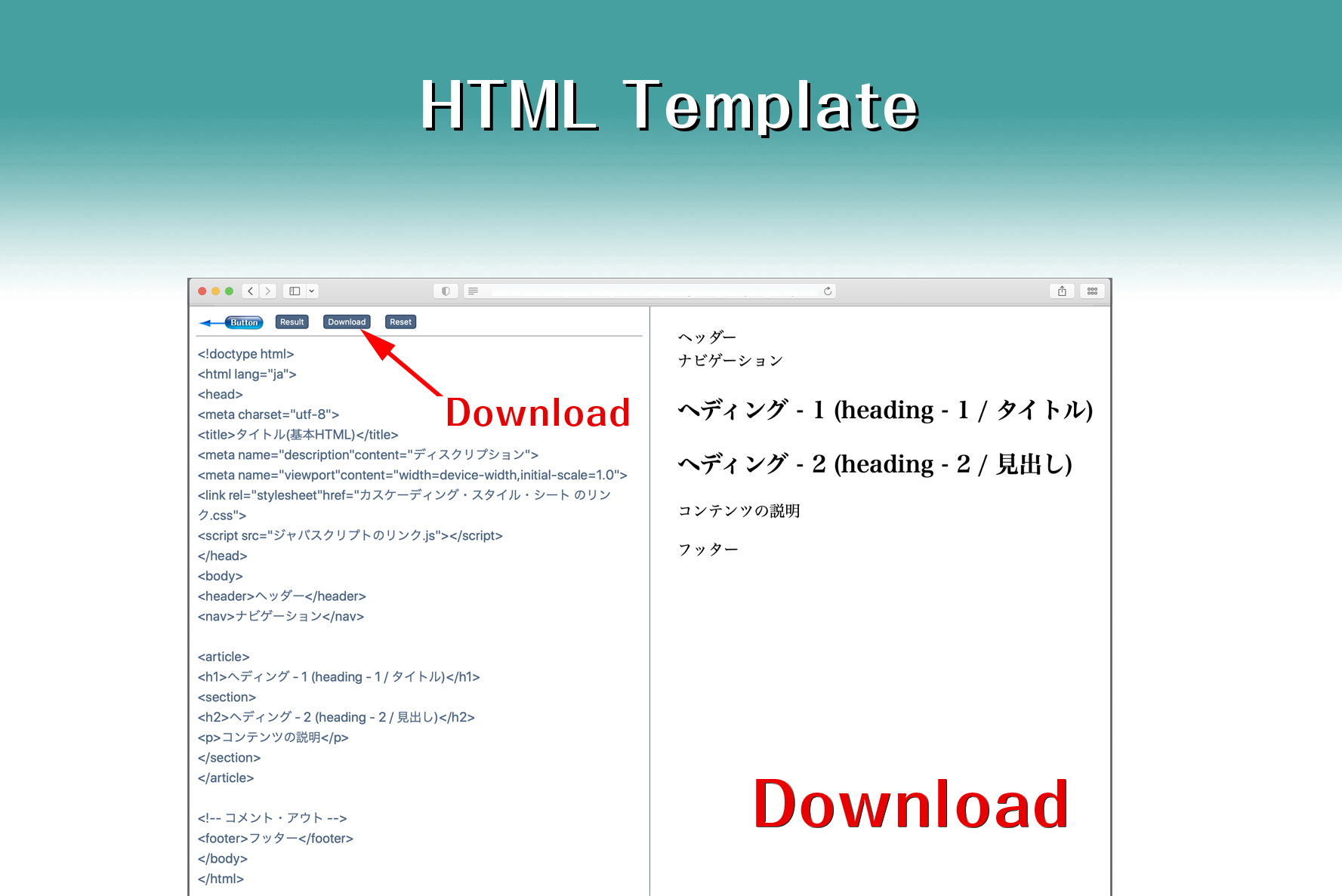
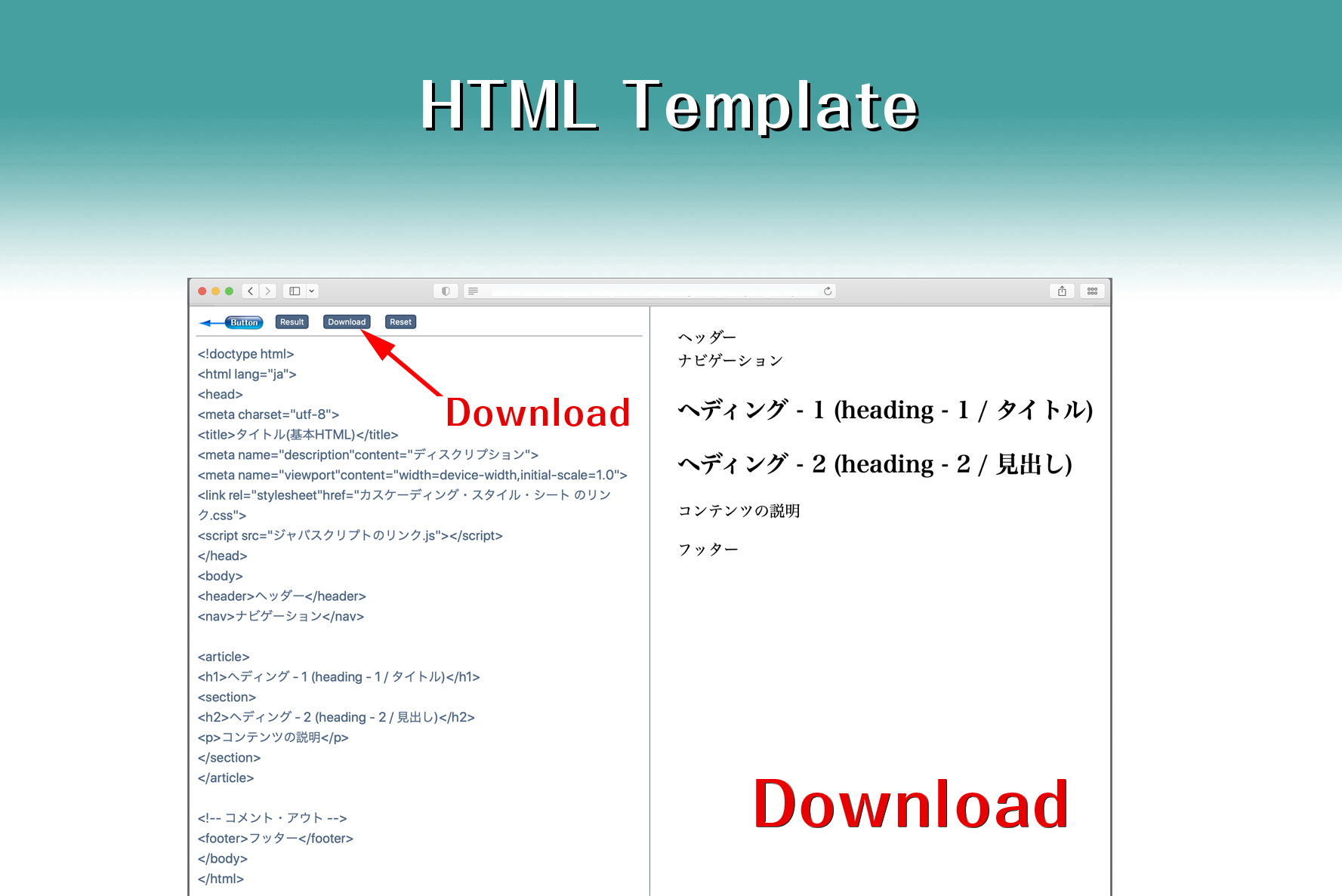
HTML 基本 テンプレート
Sample_Coding_001.html
Download できます

HTML 基本 テンプレート

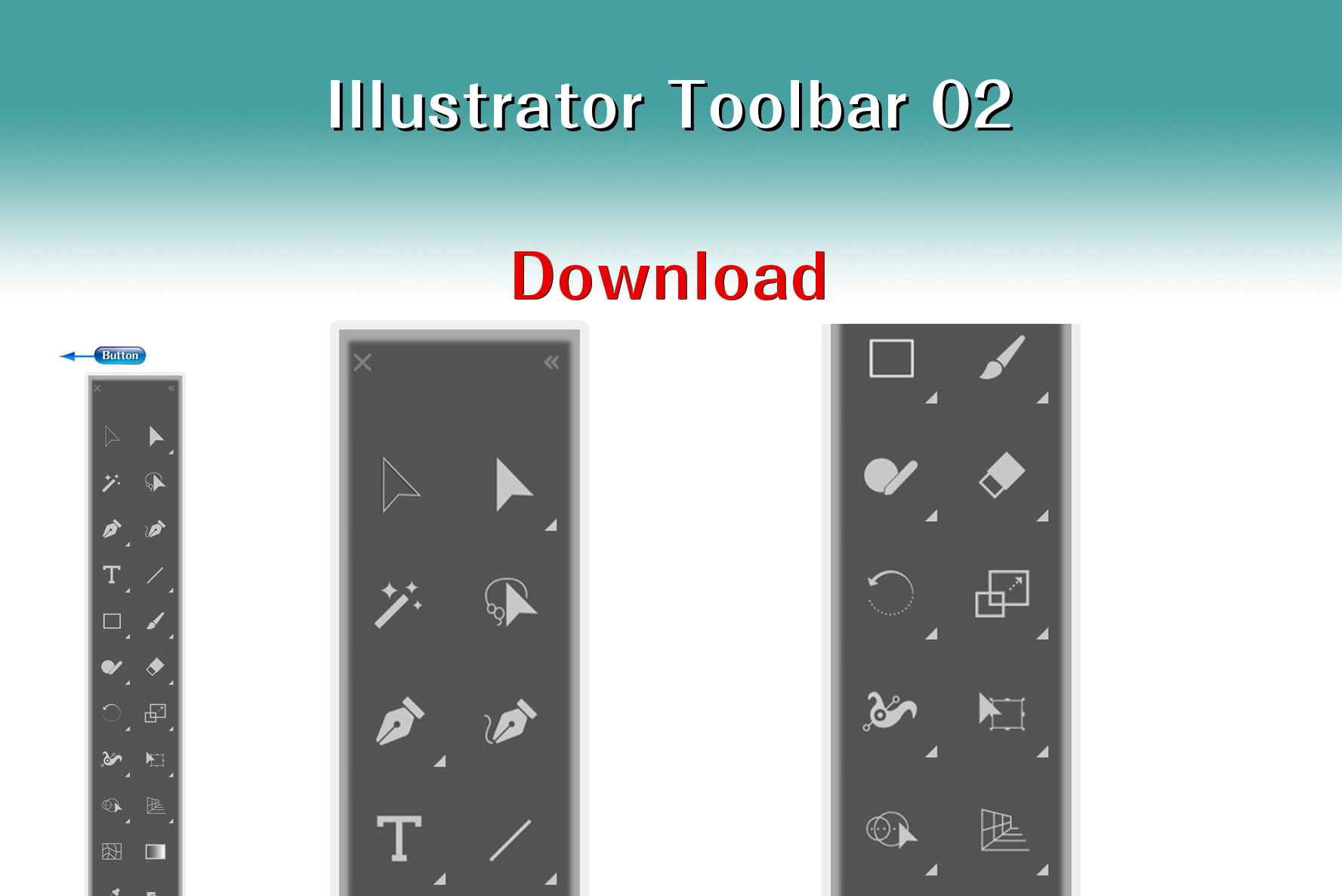
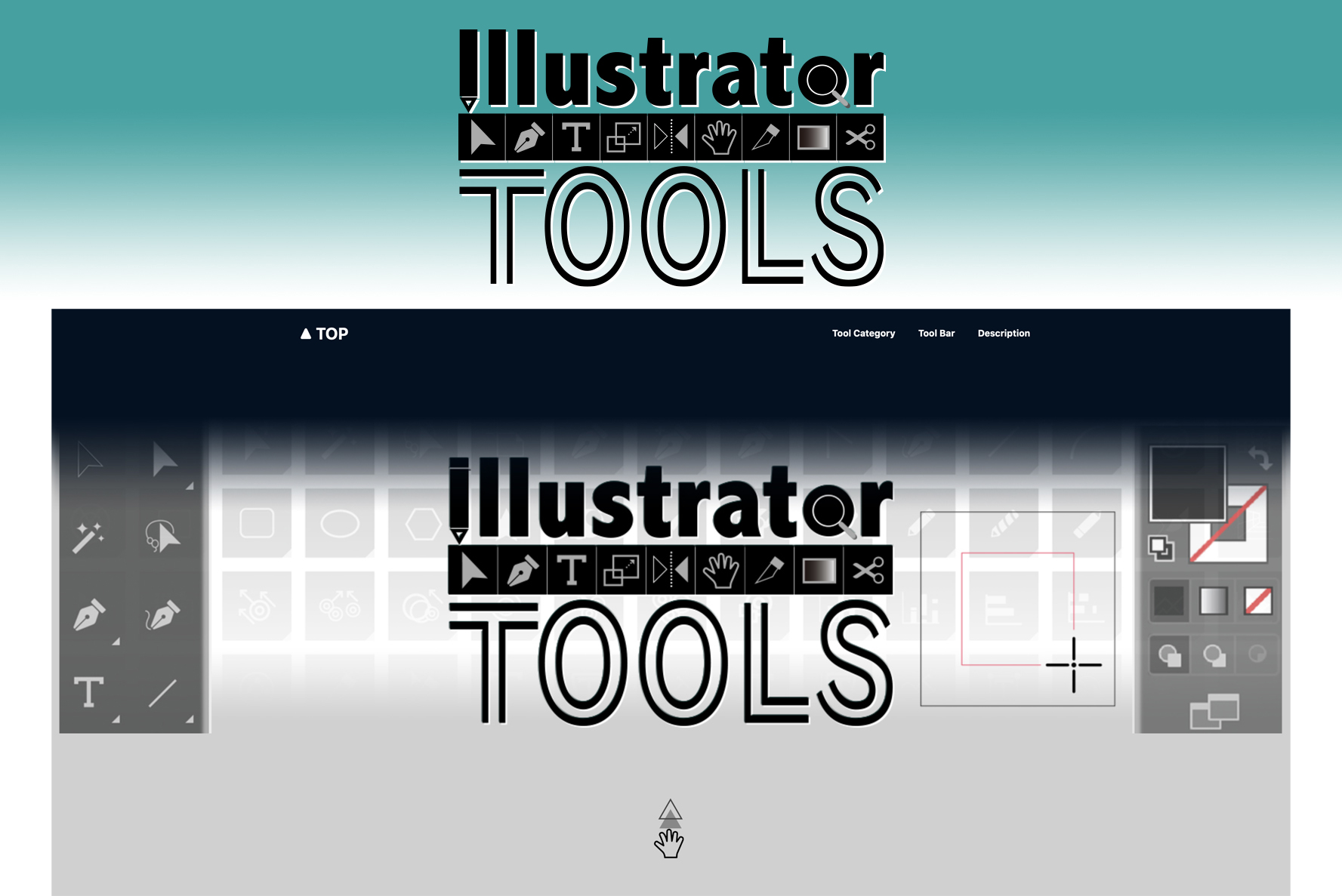
イラストレーター・ツール

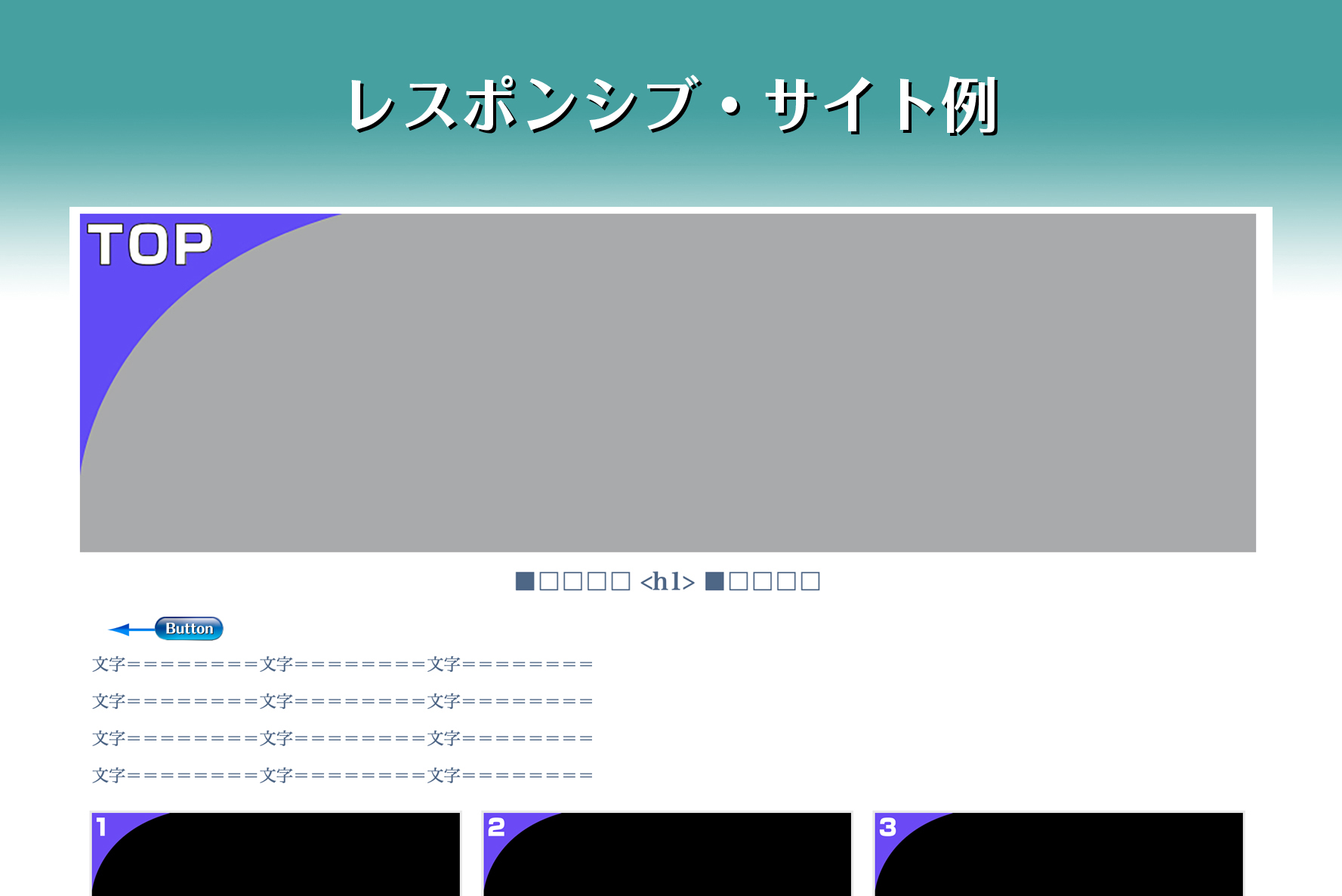
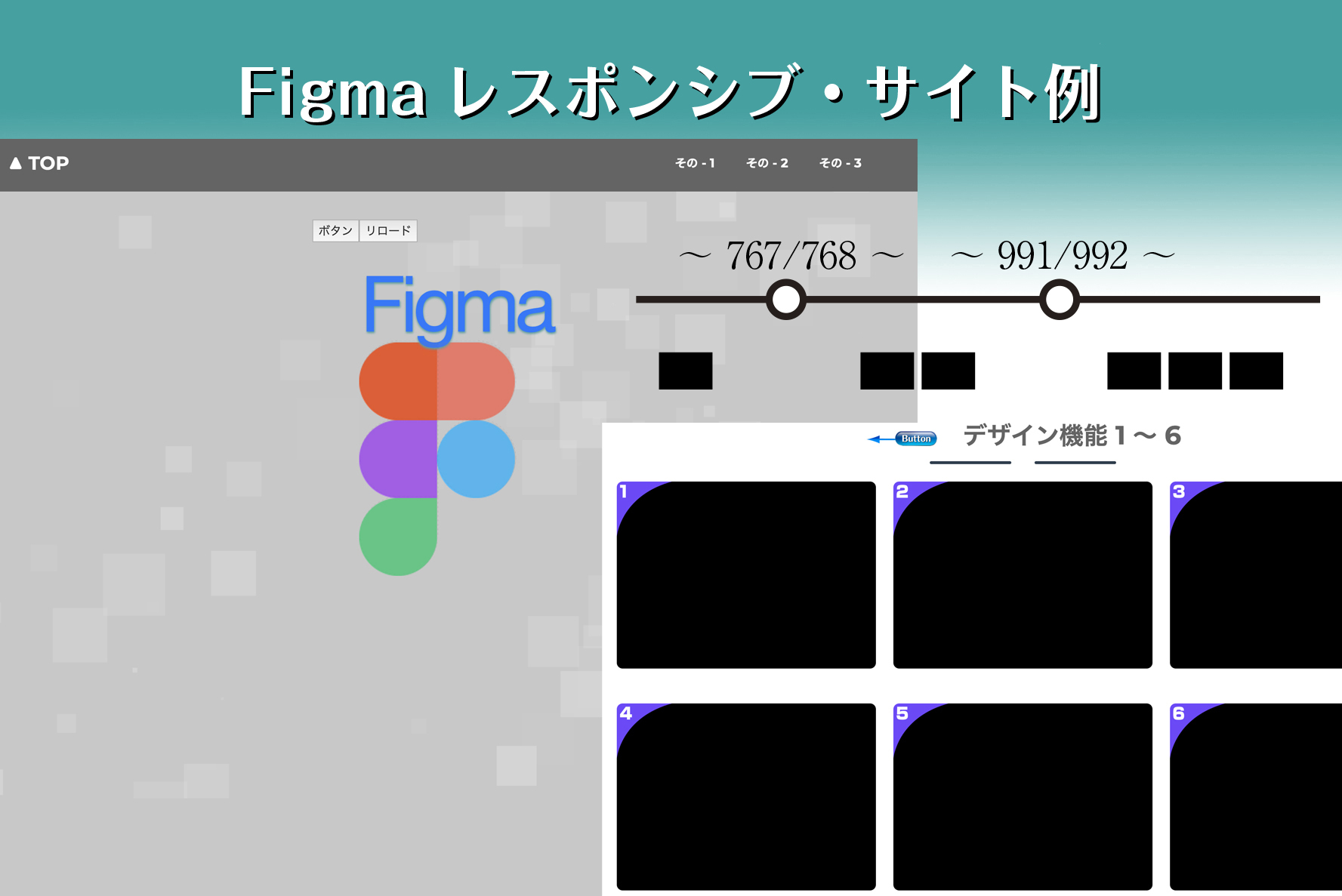
Responsive Web Design

Figma Animation
〜767/768〜991/992〜

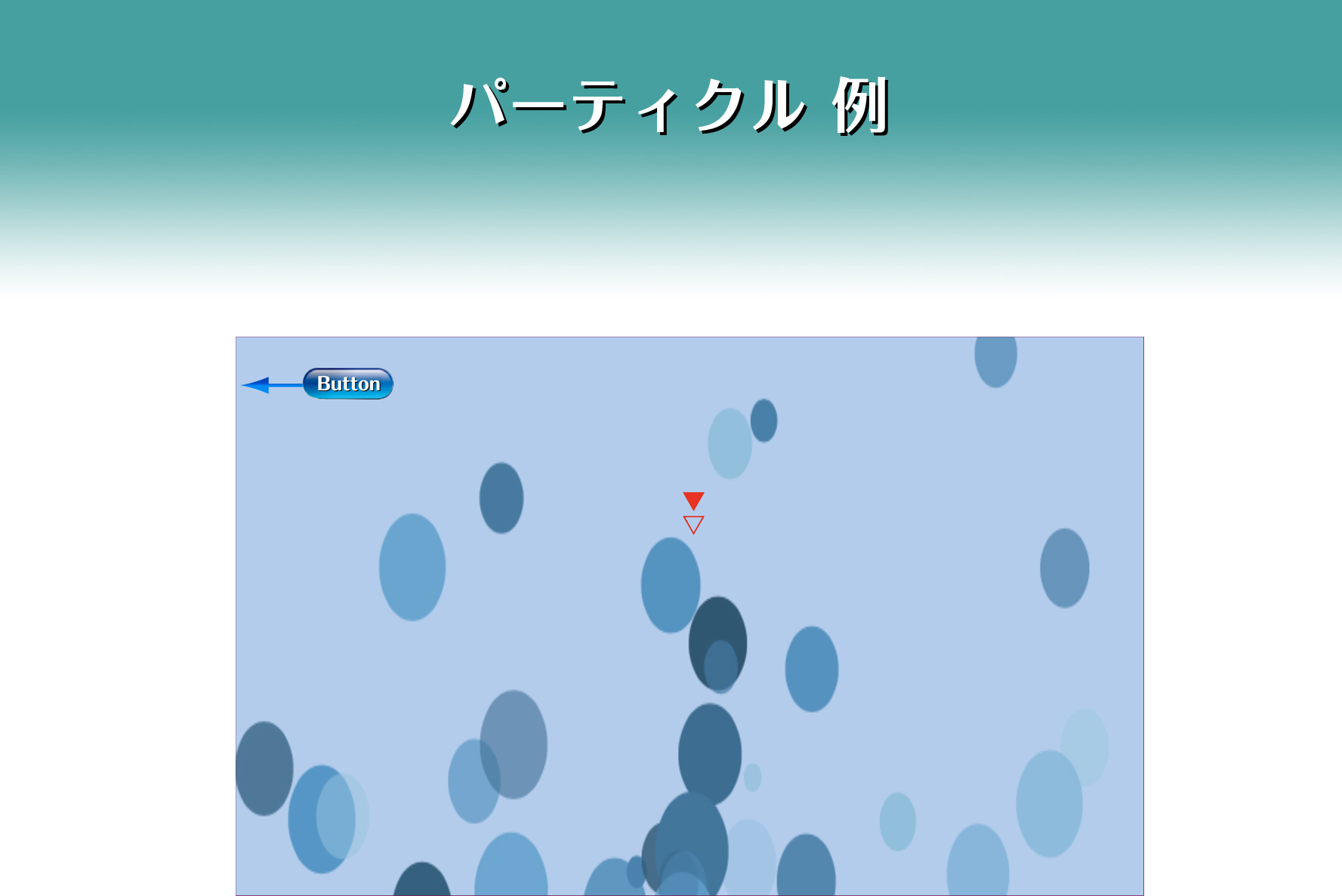
パーティクル / スニペット 例

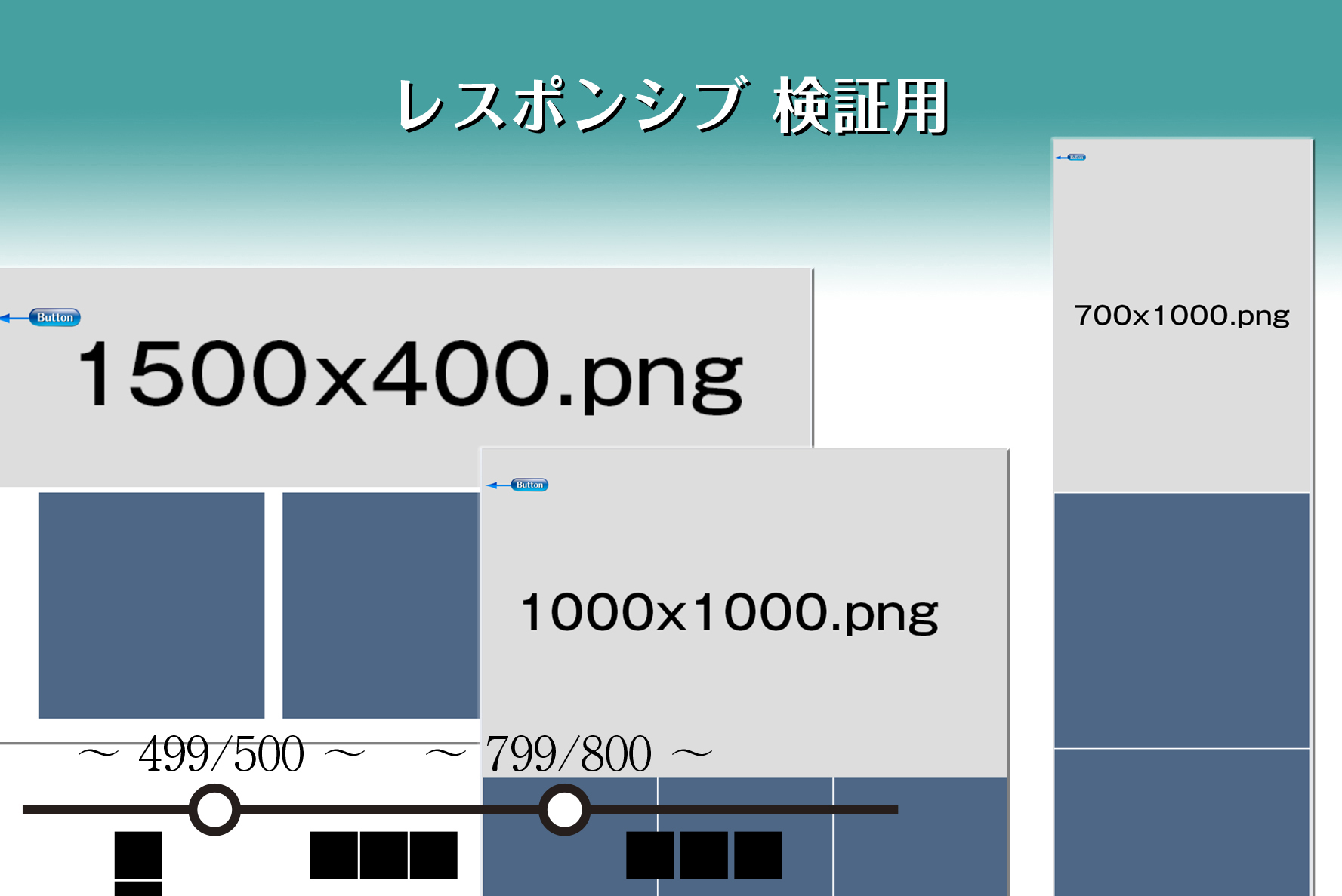
Responsive Width Check
〜499/500〜799/800〜

Particle Sample - 1

Particle Sample - 2

Particle Sample - 3

Particle Sample - 4

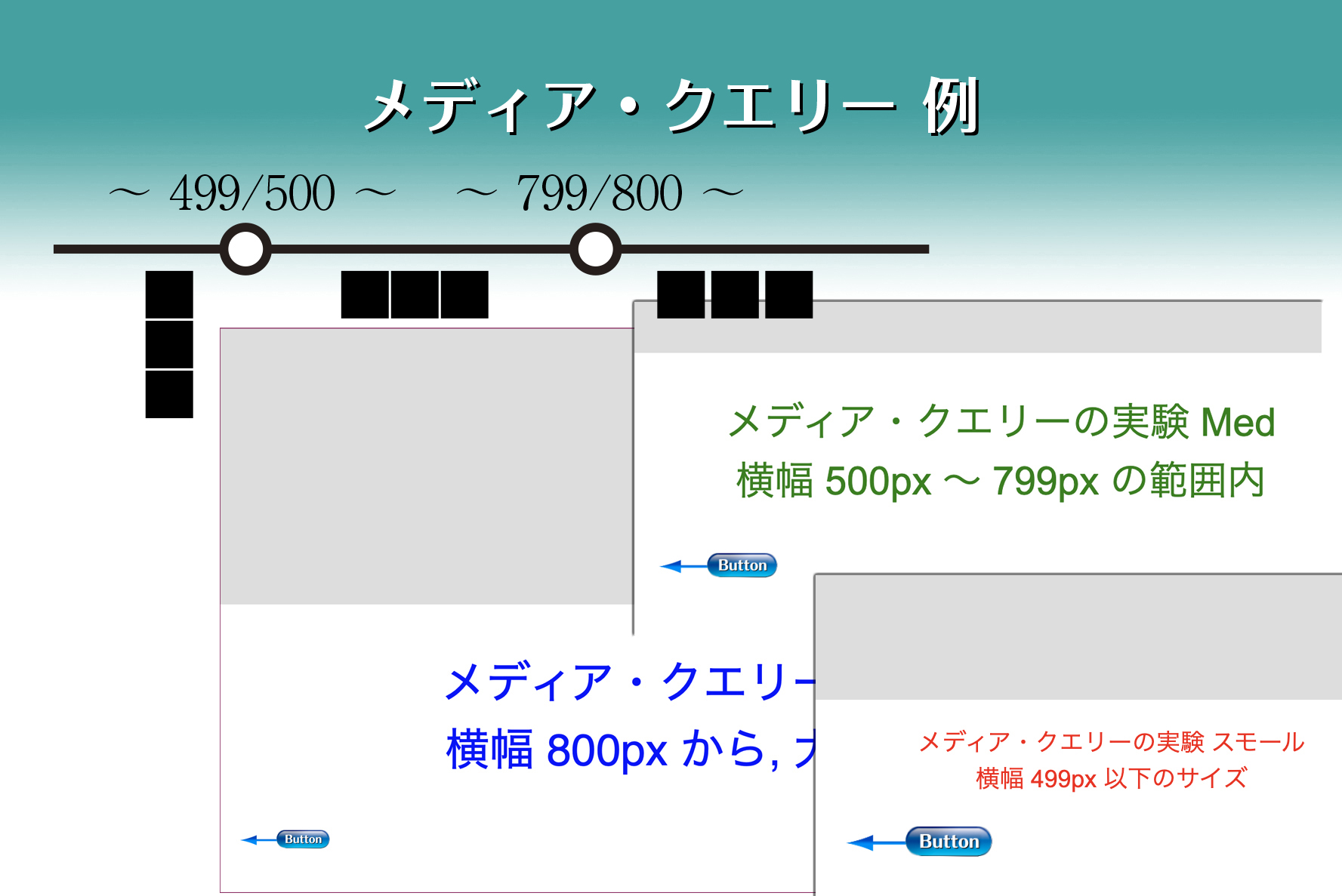
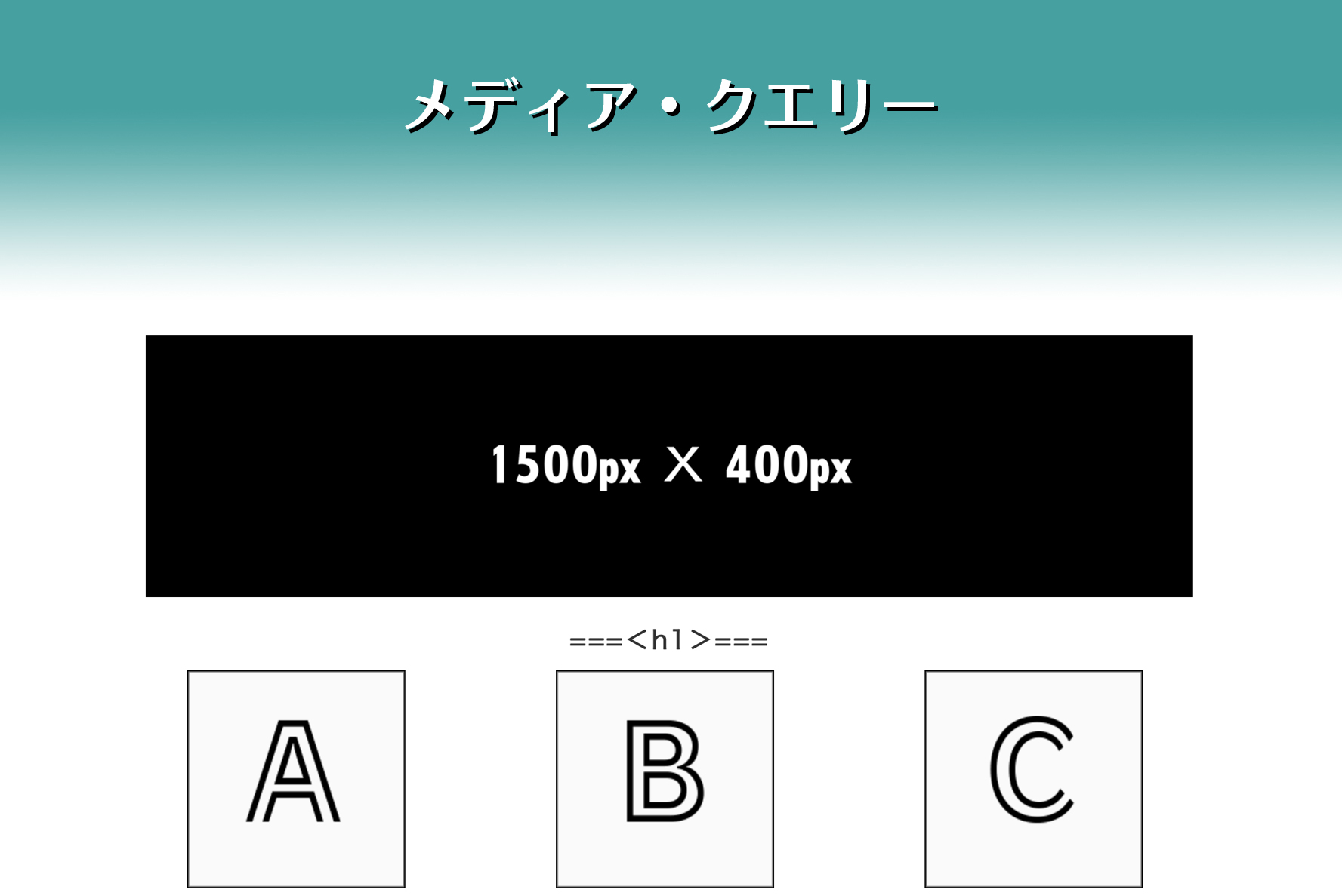
@media Query Example
〜499/500〜799/800〜

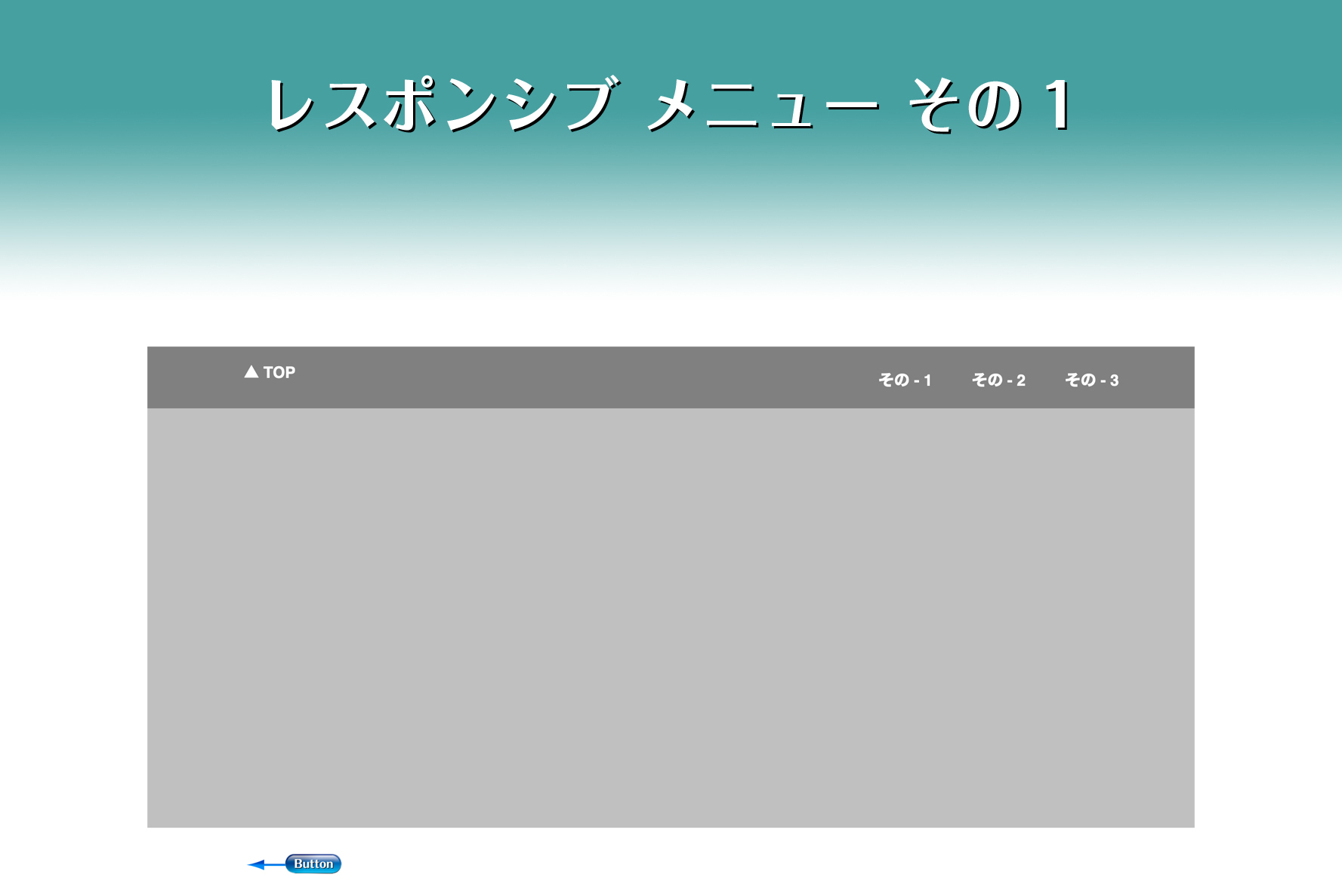
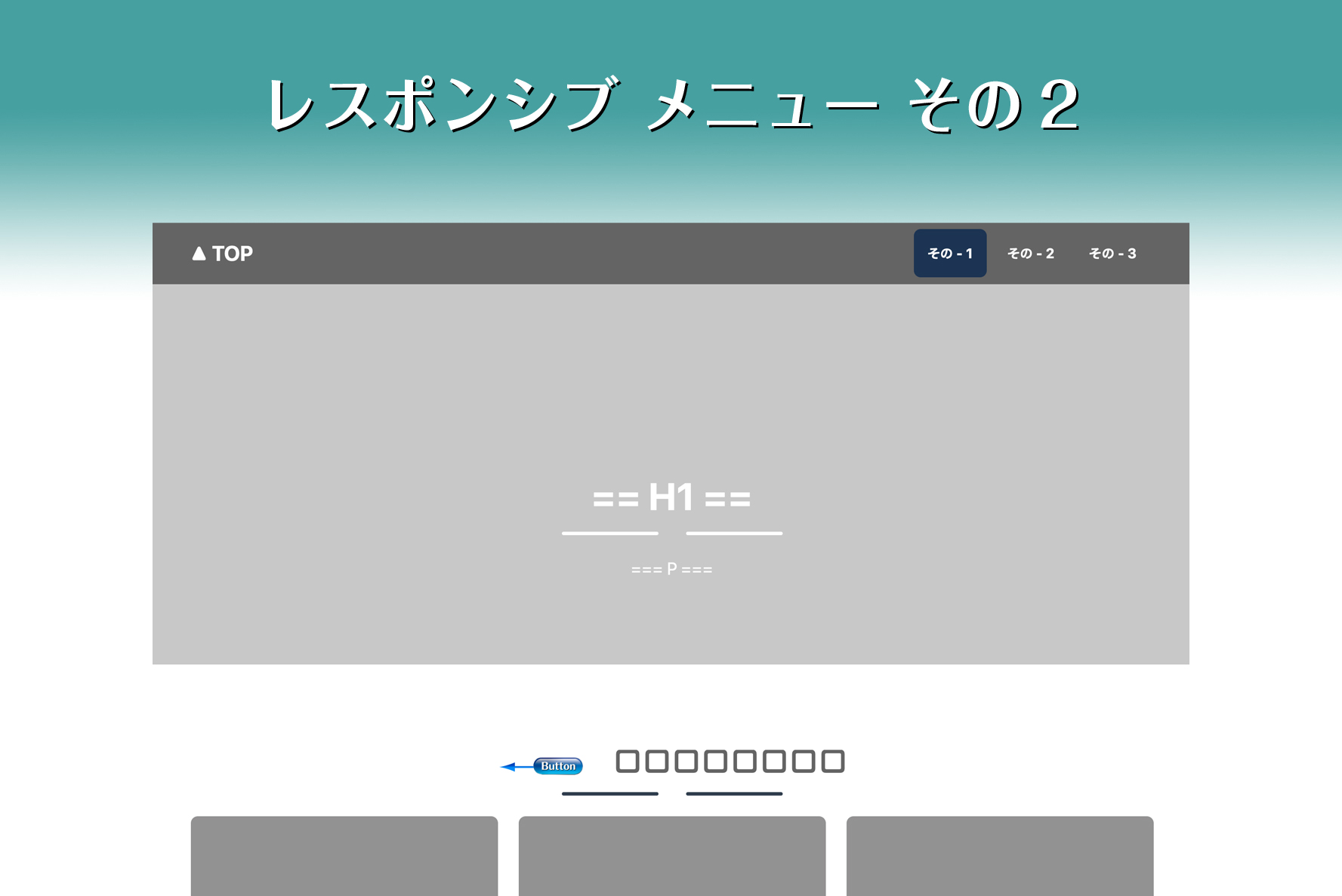
レスポンシブ・ページ
トップにメニュー・ボタンの準備

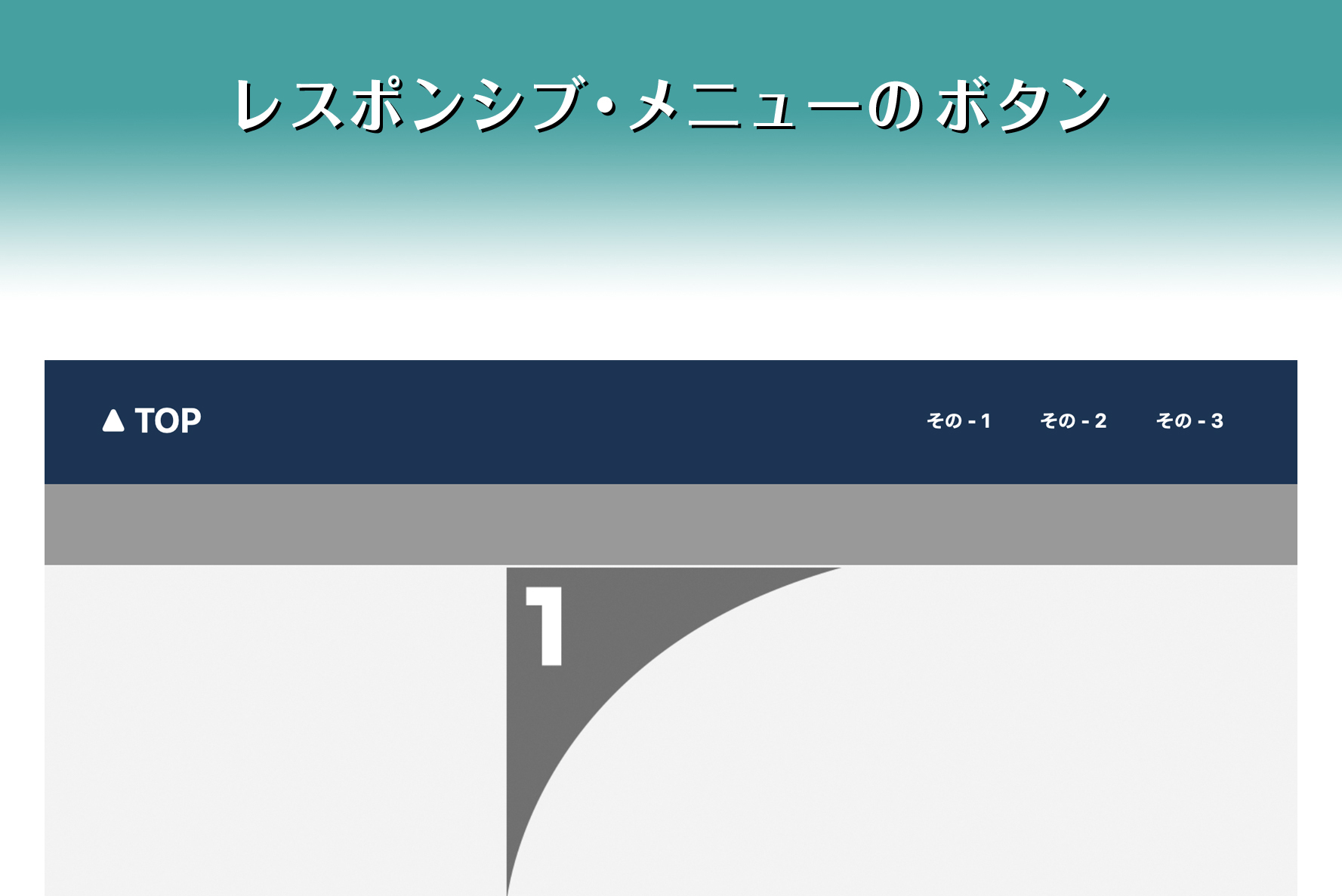
レスポンシブ・ページ
トップにメニュー・ボタンを設置

レスポンシブ・ページ
全体のレイアウト作業を進める

Responsive Web Design
Media Query

Responsive Web Design
Media Query

ボタンでページ内リンクへ移動

トップの画像入れ替え

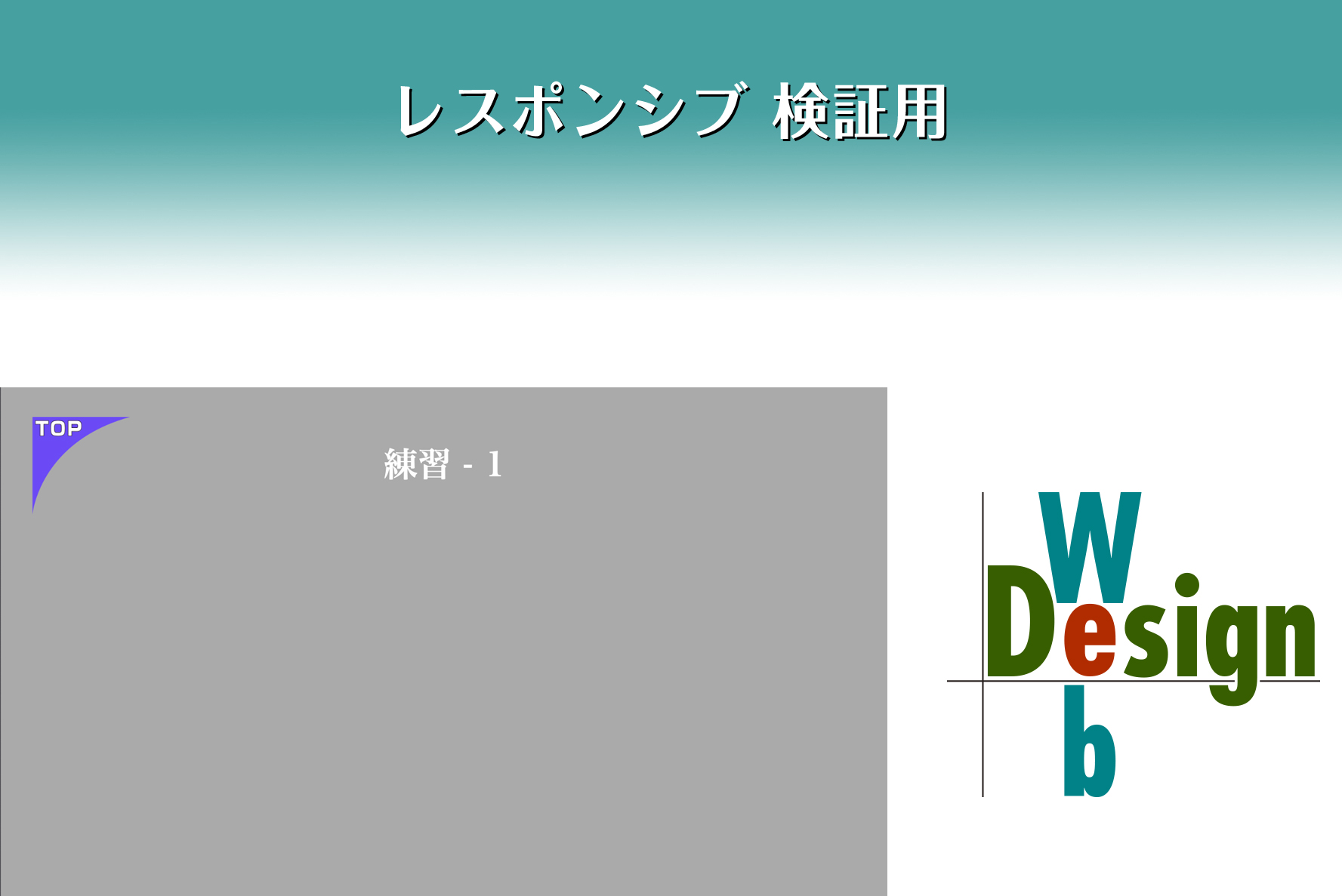
練習 - 1

ソースを読む練習

Responsive Design

レスポンシブ / メディアクエリー

Illustrator Tools

.play() メソッド

Coming Soon

Coming Soon

Coming Soon

Coming Soon

Coming Soon

Coming Soon

Coming Soon

Coming Soon

Coming Soon

Coming Soon

Coming Soon

Coming Soon